Android樣式示例
下面的例子演示瞭如何使用Style的一些元素。現在開始創建一個簡單的Android應用程序,按照以下步驟:
步驟
描述
1
使用Android Studio創建一個Android應用程序項目,並將其命名爲:StyleDemo
2
修改src/MainActivity.java文件,以添加click事件偵聽器和處理程序定義的兩個按鈕
3
定義全局樣式在文件 res/values/style.xml ,同時爲按鈕自定義屬性
4
修改 res/layout/activity_main.xml 文件的默認內容包括一套Android的UI控件,並使用所自定義的風格。
5
定義所需的常量在 res/values/strings.xml 文件
6
運行該應用程序啓動Android模擬器並驗證應用程序所做的修改結果。
以下是主活動Activity文件src/ com.yiibai.styledemo/MainActivity.java 文件的內容。這個文件可以包括每個生命週期基本方法。
package com.example.styledemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //--- find both the buttons--- Button sButton = (Button) findViewById(R.id.button_s); Button lButton = (Button) findViewById(R.id.button_l); // -- register click event with first button --- sButton.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { // --- find the text view -- TextView txtView = (TextView) findViewById(R.id.text_id); // -- change text size -- txtView.setTextSize(20); } }); // -- register click event with second button --- lButton.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { // --- find the text view -- TextView txtView = (TextView) findViewById(R.id.text_id); // -- change text size -- txtView.setTextSize(24); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
將下列 res/values/styles.xml 文件的內容,另外這還有 styleCustomButtonStyle 定義:
下面是 res/layout/activity_main.xml 文件的內容:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/button_s" style="@style/CustomButtonStyle" android:text="@string/button_small" android:onClick="doSmall"/> <Button android:id="@+id/button_l" style="@style/**CustomButtonStyle**" android:text="@string/button_large" android:onClick="doLarge"/> <TextView android:id="@+id/text_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:capitalize="characters" android:text="@string/hello_world" />
下面文件 res/values/strings.xml 的內容中定義兩個新的常量:
以下是AndroidManifest.xml 文件的默認內容:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo.MainActivity" android:label="@string/app_name" >
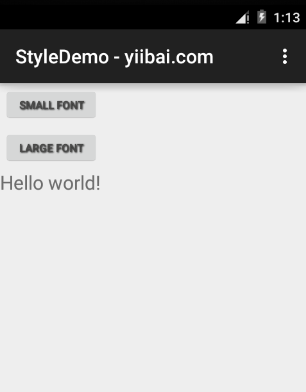
我們嘗試運行StyleDemo 應用程序。AVD安裝的應用程序,並啓動它,如果一切設置和應用都沒有問題,它會顯示以下模擬器窗口:

代碼下載地址: http://pan.baidu.com/s/195xYQ