Android GridView
Android 的 GridView 以二維滾動網格(行和列)顯示項目,網格項目不一定是預定的,但它們會自動使用 ListAdapter 佈局插入。
一個適配器實際上是UI組件和數據源之間的橋樑,填充數據到UI組件。適配器可以用來提供數據,如:微調,列表視圖,網格視圖等。
ListView 和 GridView 是 AdapterView 的子類,它們可以綁定填充到一個適配器,從外部源檢索數據,並創建一個視圖表示每個數據項。
GridView屬性
以下是具體 GridView 的屬性:
屬性
描述
android:id
這是唯一標識的佈局的ID。
android:columnWidth
這指定了固定的寬度爲每列。這可能是px, dp, sp, in, 或者mm。
android:gravity
指定每個單元內的重力。可能的值是top, bottom, left, right, center, center_vertical, center_horizontal 等。
android:horizontalSpacing
定義列之間的默認水平間距。可能形式爲:px, dp, sp, in或mm。
android:numColumns
定義了要顯示多少列。可以是一個整數值,例如「100」或auto_fit這意味着顯示儘可能多的列可能填補可用空間。
android:stretchMode
定義列應如何拉伸以填充可用的空白,如果有的話。值必須是:
none: 延長被禁止。
spacingWidth: 每一列之間的間距被拉伸。
columnWidth: 每列被均等地拉伸。
spacingWidthUniform: 每一列之間的間距被均勻拉伸。
android:verticalSpacing
定義的行之間的缺省垂直間距。這可能是 px, dp, sp, in, 或 mm。
示例
這個例子將通過簡單的步驟顯示如何使用 GridView 創建自己的 Android 應用程序。按照下面的步驟來 創建Android 應用程序 GridView:
Step
描述
1
使用Eclipse IDE創建Android應用程序,並將其命名爲GridView在包com.yiibai.gridview下。
2
修改res/layout/activity_main.xml文件的默認內容以包括GridView的內容以及它的屬性。
3
在res/values/strings.xml文件中定義所需的常量。
4
把幾張照片放在res/drawable-hdpi文件夾。這幾張相處如下:sample0.jpg, sample1.jpg, sample2.jpg, sample3.jpg, sample4.jpg, sample5.jpg, sample6.jpg 和 sample7.jpg.
5
在包com.yiibai.helloworld下創建一個新類ImageAdapter擴展BaseAdapter。將用於填充視圖,這個類將實現一個適配器的功能。
6
運行該應用程序啓動Android模擬器並驗證應用程序所運行的結果。
以下是內容是主活動文件 src/com.yiibai.gridview/MainActivity.java。這個文件可以包括每個的基本生命週期方法。
package com.yiibai.gridview; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.GridView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridview = (GridView) findViewById(R.id.gridview); gridview.setAdapter(new ImageAdapter(this)); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/layout/activity_main.xml 文件的內容:
<GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center" />
以下是文件 res/values/strings.xml 內容定義兩個常量:
以下是 src/com.yiibai.gridview/ImageAdapter.java 文件的內容:
package com.yiibai.gridview; import android.content.Context; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import android.widget.ImageView; public class ImageAdapter extends BaseAdapter { private Context mContext; // Constructor public ImageAdapter(Context c) { mContext = c; } public int getCount() { return mThumbIds.length; } public Object getItem(int position) { return null; } public long getItemId(int position) { return 0; } // create a new ImageView for each item referenced by the Adapter public View getView(int position, View convertView, ViewGroup parent) { ImageView imageView; if (convertView == null) { imageView = new ImageView(mContext); imageView.setLayoutParams(new GridView.LayoutParams(85, 85)); imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); imageView.setPadding(8, 8, 8, 8); } else { imageView = (ImageView) convertView; } imageView.setImageResource(mThumbIds[position]); return imageView; } // Keep all Images in array public Integer[] mThumbIds = { R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7, R.drawable.sample_0, R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7, R.drawable.sample_0, R.drawable.sample_1, R.drawable.sample_2, R.drawable.sample_3, R.drawable.sample_4, R.drawable.sample_5, R.drawable.sample_6, R.drawable.sample_7 }; }
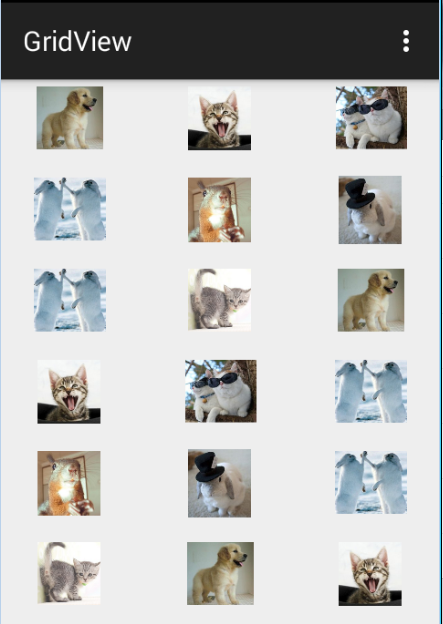
讓我們嘗試運行 GridView 應用程序,Eclipse AVD上安裝的應用程序,並啓動它,如果設置和應用都沒有問題,它會顯示以下模擬器窗口:

Sub-Activity 示例
讓我們上面的例子中,將在全屏顯示選定網格圖像的功能擴展。爲了實現這個功能,需要引入一個新的活動。只要記住需要執行的所有步驟,如,實現一個活動類的任何活動,定義該活動在AndroidManifest.xml文件,確定相關的佈局,最後由它的主要活動,子活動鏈接到 activity 等級。以下是上面例子的修改:
以下是內容的修改主要活動文件 src/com.yiibai.gridview/MainActivity.java。這個文件可以包括每個的基本生命週期方法。
package com.yiibai.gridview; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.AdapterView; import android.widget.AdapterView.OnItemClickListener; import android.widget.GridView; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); GridView gridview = (GridView) findViewById(R.id.gridview); gridview.setAdapter(new ImageAdapter(this)); gridview.setOnItemClickListener(new OnItemClickListener() { public void onItemClick(AdapterView<?> parent, View v, int position, long id) { // Send intent to SingleViewActivity Intent i = new Intent(getApplicationContext(), SingleViewActivity.class); // Pass image index i.putExtra("id", position); startActivity(i); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 src/com.yiibai.helloworld/SingleViewActivity.java 文件的內容:
package com.example.helloworld; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.widget.ImageView; public class SingleViewActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.single_view); // Get intent data Intent i = getIntent(); // Selected image id int position = i.getExtras().getInt("id"); ImageAdapter imageAdapter = new ImageAdapter(this); ImageView imageView = (ImageView) findViewById(R.id.SingleView); imageView.setImageResource(imageAdapter.mThumbIds[position]); } }
以下是 res/layout/single_view.xml 文件的內容:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:id="@+id/SingleView" android:layout_width="fill_parent" android:layout_height="fill_parent"/>
以下是文件 AndroidManifest.xml 內容定義兩個常量:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.helloworld" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.helloworld.MainActivity" android:label="@string/app_name" >
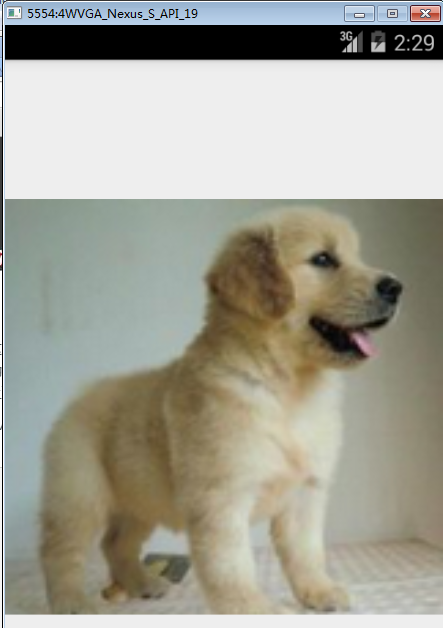
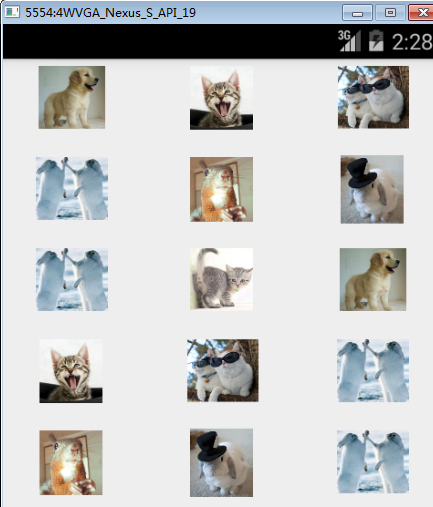
讓我們嘗試運行修改後的Hello World!應用程序,Eclipse AVD上安裝的應用程序,並啓動它,如果設置和應用都沒有問題,它會顯示以下模擬器窗口:

現在,如果點擊圖像將顯示單個圖像,例如: