Yii HTML表單處理
當表單是基於一個模型時,這種表單在Yii中的常見方式是通過 yii\widgets\ActiveForm 類來創建。在大多數情況下,一個表單具有用於數據驗證對應的一個模型。 如果模型代表數據庫中的數據,那麼模型應該從Active Record類派生。如果模型捕捉任意輸入,它應該從 yii\base\Model 類派生。
現在我們創建一個註冊登記表單。
第1步 - 在 models 文件夾中,創建一個 RegistrationForm.php 文件並用下面的代碼。
'Username', 'password' => 'Password', 'email' => 'Email', 'subscriptions' => 'Subscriptions', 'photos' => 'Photos', \]; } } ?>這裏我們已經聲明註冊登記表單模型有五個屬性 - username, password, email, subscriptions 和 photos。
第2步 - 要顯示此表單,將 actionRegistration 方法添加到 SiteController。
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}
我們創建 RegistrationForm 的一個實例,並把它傳遞到registration 視圖。現在,是時候創建一個視圖。
第3步 - 在 views/site 文件夾中,添加一個 registration.php 文件並使用下面的代碼。
我們遵守以下 -
ActiveForm::begin() 函數標記表單的開始。所有代碼都在 ActiveForm::begin() 和 ActiveForm::end() 函數之間包裹着。
要在表單中創建一個字段,應該調用ActiveForm::field()方法。它創建所有的輸入和標籤標籤。輸入名稱會自動決定。
例如,password 屬性將是 RegistrationForm[password]. 如果想要屬性取值爲一個數組,應該追加 [] 到屬性名稱。
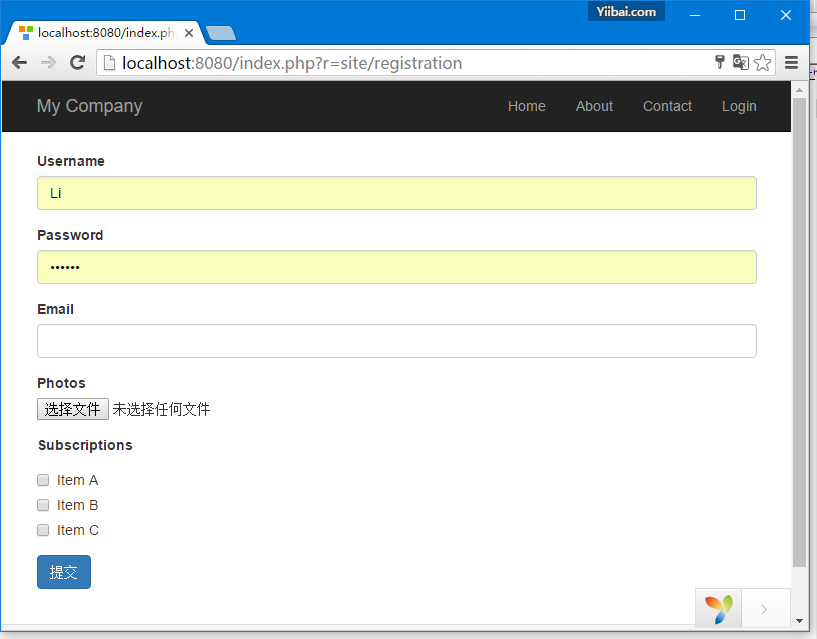
第4步 - 如果打Web瀏覽器並在地址欄輸入URL=> http://localhost:8080/index.php?r=site/registration, 結果如下所示: