Yii2教學
從 Yii 1.1升級到 Yii2
安裝Yii2
運行應用
第一個程序HelloWord
使用表單
Yii2使用數據庫
使用Gii生成代碼
組件(Component)
屬性(Property)
事件
行爲
配置
類自動加載(Autoloading)
別名(Aliases)
服務定位器
依賴注入容器
Yii安裝
Yii創建頁面
Yii應用程序結構
Yii入口腳本
Yii控制器
Yii使用控制器
Yii使用動作
Yii模型
Yii小部件(Widget)
Yii模塊(Modules)
Yii視圖
Yii佈局(Layouts)
Yii資源(Asset)
Yii Asset轉換
Yii擴展
Yii創建擴展
Yii HTTP請求
Yii響應
Yii URL格式
Yii URL路由
Yii URL規則
Yii HTML表單處理
Yii驗證
Yii特設動態驗證
Yii AJAX驗證
Yii會話Sessions
Yii使用Flash數據
Yii Cookies
Yii使用Cookies
Yii文件上傳
Yii格式化
Yii分頁
Yii數據排序
Yii屬性
Yii數據提供者
Yii數據Widgets
Yii ListView Widget
Yii GridView Widget
Yii事件
Yii創建事件
Yii行爲
Yii創建行爲
Yii配置
Yii依賴注入
Yii數據庫訪問(MySQL,MSSQL,SQLite,MariaDB,PostgreSQL,ORACLE)
Yii數據訪問對象
Yii查詢生成器
Yii活動記錄(Active Record)
Yii數據庫遷移
Yii主題化
Yii RESTful API
Yii動作使用RESTful API
Yii字段
Yii測試
Yii緩存
Yii片段緩存
Yii別名(Aliases)
Yii日誌記錄
Yii錯誤處理
Yii身份驗證
Yii授權
Yii本地化(國際化)
Yii Gii使用
Yii Gii創建模型
Yii Gii創建控制器
Yii Gii創建模塊
Yii AJAX驗證
username 驗證只在服務器端進行,因爲在服務器端知道所需的信息。在這種情況下,可以使用基於 AJAX 的驗證。
第1步 - 爲了使用 AJAX 驗證,使用以下這種方式修改 view/site/registration.php 視圖。
<?php **$form = ActiveForm::begin(\['id' => 'registration-form',
'enableAjaxValidation' => true\]);** ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('提交', \['class' => 'btn btn-primary',
'name' => 'registration-button'\]) ?>
</div>
<?php ActiveForm::end(); ?> 我們還應該準備服務器程序,以便它可以處理Ajax請求。
第2步 - 修改 SiteController 中的 actionRegistration()方法並 使用以下這種方式。
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request->post())) {
Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model);
}
return $this->render('registration', ['model' => $model]);
}
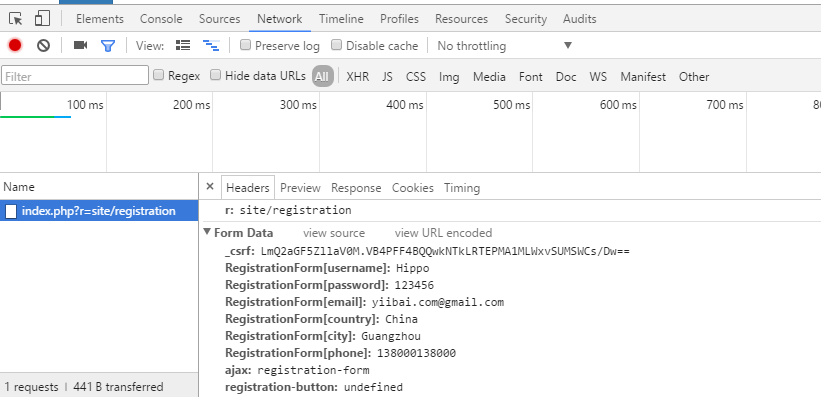
第3步 - 現在訪問URL => http://localhost:8080/index.php?r=site/registration,你會發現,表單驗證是通過AJAX請求完成的。