JSFJSF用戶界面組件模型
JSF UI組件示例
JSF <h:inputText>標籤
JSF <h:outputText>標籤
JSF <h:form>標籤
JSF <h:commandButton>標籤
JSF <h:inputtextarea>標籤
JSF <h:commandLink>標籤
JSF <h:inputSecret>標籤
JSF <h:inputHidden>標籤
JSF <h:inputFile>標籤
JSF <h:graphicImage>標籤
JSF <h:message>標籤
JSF <f:ajax>標籤
JSF單選按鈕
JSF表單組合框
JSF列表框
JSF多選列表框
JSF輸出格式化
JSF輸出樣式
JSF <h:attribute>標籤
JSF <h:setPropertyActionListener>標籤
JSF數據表(ui:repeat)創建表
以下代碼顯示瞭如何使用<ui:repeat>創建表。
打開NetBeans,創建一個名稱爲:UIRepeat 的Web項目,其結構如下所示 -

實例
以下是文件:User.java 文件中的代碼 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.io.Serializable;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="book")
@SessionScoped
public class User implements Serializable{
private static final long serialVersionUID = 1L;
private static final ArrayList<Book> bookList =
new ArrayList<Book>(Arrays.asList(
new Book("1", "CSS", new BigDecimal("711.00"), 1),
new Book("2", "SQL", new BigDecimal("522.00"), 2),
new Book("3", "Java", new BigDecimal("13333.00"), 8),
new Book("4", "HTML", new BigDecimal("5244.00"), 3),
new Book("5", "Web", new BigDecimal("441.00"), 10)
));
public ArrayList<Book> getBookList() {
return bookList;
}
public String deleteAction(Book book) {
bookList.remove(book);
return null;
}
public static class Book{
String bookNo;
String productName;
BigDecimal price;
int qty;
public Book(String bookNo, String productName,
BigDecimal price, int qty) {
this.bookNo = bookNo;
this.productName = productName;
this.price = price;
this.qty = qty;
}
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
}
}以下是文件:index.xhtml 文件中的代碼 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:c="http://java.sun.com/jsp/jstl/core"
>
<h:body>
<table class="book-table">
<tr>
<th>Book No</th>
<th>Product Name</th>
<th>Price</th>
<th>Quantity</th>
</tr>
<tbody>
<ui:repeat var="o" value="#{book.bookList}" varStatus="status">
<h:panelGroup rendered="#{status.even}">
<tr>
<td>#{o.bookNo}</td>
<td>#{o.productName}</td>
<td>#{o.price}</td>
<td>#{o.qty}</td>
</tr>
</h:panelGroup>
<h:panelGroup rendered="#{status.odd}">
<tr>
<td>#{o.bookNo}</td>
<td>#{o.productName}</td>
<td>#{o.price}</td>
<td>#{o.qty}</td>
</tr>
</h:panelGroup>
</ui:repeat>
</tbody>
</table>
</h:body>
</html>運行項目
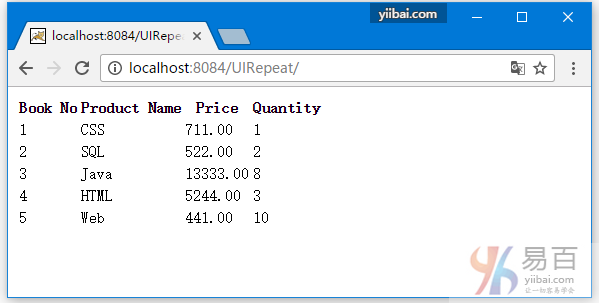
在UIRepeat 項目上點擊右鍵,選擇 【運行】,在Tomcat啓動完成後,打開瀏覽器訪問以下地址:
http://localhost:8084/UIRepeat/如果程序沒有錯誤,應該會看到如下界面 -