JSFJSF用戶界面組件模型
JSF UI組件示例
JSF <h:inputText>標籤
JSF <h:outputText>標籤
JSF <h:form>標籤
JSF <h:commandButton>標籤
JSF <h:inputtextarea>標籤
JSF <h:commandLink>標籤
JSF <h:inputSecret>標籤
JSF <h:inputHidden>標籤
JSF <h:inputFile>標籤
JSF <h:graphicImage>標籤
JSF <h:message>標籤
JSF <f:ajax>標籤
JSF單選按鈕
JSF表單組合框
JSF列表框
JSF多選列表框
JSF輸出格式化
JSF輸出樣式
JSF <h:attribute>標籤
JSF <h:setPropertyActionListener>標籤
JSF數據表(h:dataTable)排序數據
JSF中有一個叫作DataTable的控件,可用來渲染和格式化html表格。使用DataTable,我們可以迭代收集或數組數組來顯示數據。下面我們來學習如何向DataTable排序數據。
要使用DataTable,我們需要添加以下HTML頭。
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
</html>以下JSF標籤 -
<h:dataTable value="#{userData.employees}" var="employee"
styleClass="employeeTable"
headerClass="employeeTableHeader"
rowClasses="employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name="header">Name</f:facet>
#{employee.name}
</h:column>
<h:column>
<f:facet name="header">Department</f:facet>
#{employee.department}
</h:column>
<h:column>
<f:facet name="header">Age</f:facet>
#{employee.age}
</h:column>
<h:column>
<f:facet name="header">Salary</f:facet>
#{employee.salary}
</h:column>
</h:dataTable>被渲染成以下HTML標籤。
<table class="employeeTable">
<thead><tr>
<th class="employeeTableHeader" scope="col">Name</th>
<th class="employeeTableHeader" scope="col">Department</th>
<th class="employeeTableHeader" scope="col">Age</th>
<th class="employeeTableHeader" scope="col">Salary</th>
</tr></thead>
<tbody>
<tr class="employeeTableOddRow">
<td>Tom</td>
<td>Marketing</td>
<td>10</td>
<td>2000.0</td>
</tr>
<tr class="employeeTableEvenRow">
<td>Robert</td>
<td>Marketing</td>
<td>15</td>
<td>1000.0</td>
</tr>
</table>JSF數據表更新行數據實例
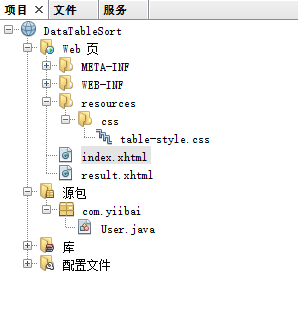
打開 NetBeans IDE 創建一個Web工程:DataTableSort,其目錄結構如下所示 -

創建以下文件代碼,文件:index.xhtml 的代碼內容如下所示 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jsp/jstl/core"
>
<h:head>
<h:outputStylesheet library="css" name="table-style.css" />
</h:head>
<h:body>
<h1>JSF 2 dataTable sorting example</h1>
<h:form>
<h:dataTable value="#{book.bookList}" var="o"
styleClass="book-table"
headerClass="book-table-header"
rowClasses="book-table-odd-row,book-table-even-row"
>
<h:column>
<f:facet name="header">
<h:commandLink action="#{book.sortByBookNo}">
Book No
</h:commandLink>
</f:facet>
#{o.bookNo}
</h:column>
<h:column>
<f:facet name="header">
Product Name
</f:facet>
#{o.productName}
</h:column>
<h:column>
<f:facet name="header">Price</f:facet>
#{o.price}
</h:column>
<h:column>
<f:facet name="header">Quantity</f:facet>
#{o.qty}
</h:column>
</h:dataTable>
</h:form>
</h:body>
</html>文件:User.java 的代碼內容如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.io.Serializable;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Collections;
import java.util.Comparator;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "book")
@SessionScoped
public class User implements Serializable {
private static final long serialVersionUID = 1L;
private List<Book> bookArrayList;
private boolean sortAscending = true;
private static final Book[] bookList = {
new Book("1234", "Java", new BigDecimal("2303.0"), 3),
new Book("3211", "Web", new BigDecimal("4232.00"), 6),
new Book("2344", "SQL", new BigDecimal("5230.00"), 10),
new Book("5643", "CSS", new BigDecimal("11320.00"), 9),
new Book("4565", "HTML", new BigDecimal("232.00"), 20)
};
public User() {
bookArrayList = new ArrayList<Book>(Arrays.asList(bookList));
}
public List<Book> getBookList() {
return bookArrayList;
}
//sort by book no
public String sortByBookNo() {
if (sortAscending) {
//ascending book
Collections.sort(bookArrayList, new Comparator<Book>() {
@Override
public int compare(Book o1, Book o2) {
return o1.getBookNo().compareTo(o2.getBookNo());
}
});
sortAscending = false;
} else {
//descending book
Collections.sort(bookArrayList, new Comparator<Book>() {
@Override
public int compare(Book o1, Book o2) {
return o2.getBookNo().compareTo(o1.getBookNo());
}
});
sortAscending = true;
}
return null;
}
public static class Book {
String bookNo;
String productName;
BigDecimal price;
int qty;
public Book(String bookNo, String productName,
BigDecimal price, int qty) {
this.bookNo = bookNo;
this.productName = productName;
this.price = price;
this.qty = qty;
}
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
}
}文件:table-style.css 的代碼內容如下所示 -
.book-table-header{
bbook-bottom:1px solid #BBB;
padding:16px;
}
.book-table-odd-row{
bbook-top:1px solid #BBB;
}
.book-table-even-row{
bbook-top:1px solid #BBB;
}右鍵運行工程:DataTableSort,如果沒有任何錯誤,打開瀏覽器訪問:
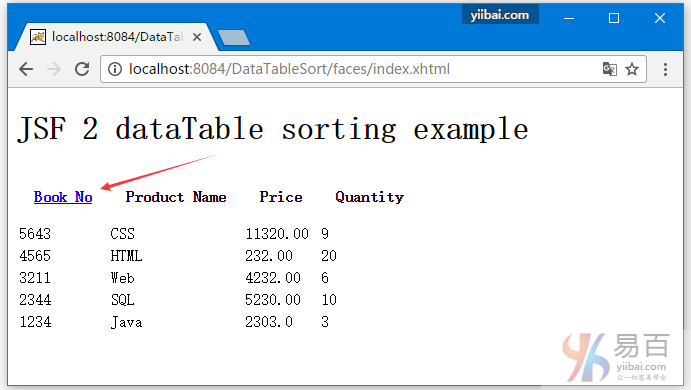
http://localhost:8084/DataTableSort/應該會看到以下結果 -

在上圖中,您可以點擊」Book No「,就可以看到排序情況了。