JSFJSF用戶界面組件模型
JSF UI組件示例
JSF <h:inputText>標籤
JSF <h:outputText>標籤
JSF <h:form>標籤
JSF <h:commandButton>標籤
JSF <h:inputtextarea>標籤
JSF <h:commandLink>標籤
JSF <h:inputSecret>標籤
JSF <h:inputHidden>標籤
JSF <h:inputFile>標籤
JSF <h:graphicImage>標籤
JSF <h:message>標籤
JSF <f:ajax>標籤
JSF單選按鈕
JSF表單組合框
JSF列表框
JSF多選列表框
JSF輸出格式化
JSF輸出樣式
JSF <h:attribute>標籤
JSF <h:setPropertyActionListener>標籤
JSF數據表(h:dataTable)行號
JSF中有一個叫作DataTable的控件,可用來渲染和格式化html表格。使用DataTable,我們可以迭代收集或數組數組來顯示數據。下面我們來學習如何向DataTable添加行號。
DataTable具有以簡單的方式修改其數據的屬性。
要使用DataTable,我們需要添加以下HTML頭。
<html
xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html">
</html>以下JSF標籤 -
<h:dataTable value="#{userData.employees}" var="employee"
styleClass="employeeTable"
headerClass="employeeTableHeader"
rowClasses="employeeTableOddRow,employeeTableEvenRow">
<h:column>
<f:facet name="header">Name</f:facet>
#{employee.name}
</h:column>
<h:column>
<f:facet name="header">Department</f:facet>
#{employee.department}
</h:column>
<h:column>
<f:facet name="header">Age</f:facet>
#{employee.age}
</h:column>
<h:column>
<f:facet name="header">Salary</f:facet>
#{employee.salary}
</h:column>
</h:dataTable>被渲染成以下HTML標籤。
<table class="employeeTable">
<thead><tr>
<th class="employeeTableHeader" scope="col">Name</th>
<th class="employeeTableHeader" scope="col">Department</th>
<th class="employeeTableHeader" scope="col">Age</th>
<th class="employeeTableHeader" scope="col">Salary</th>
</tr></thead>
<tbody>
<tr class="employeeTableOddRow">
<td>Tom</td>
<td>Marketing</td>
<td>10</td>
<td>2000.0</td>
</tr>
<tr class="employeeTableEvenRow">
<td>Robert</td>
<td>Marketing</td>
<td>15</td>
<td>1000.0</td>
</tr>
</table>JSF數據表添加行實例
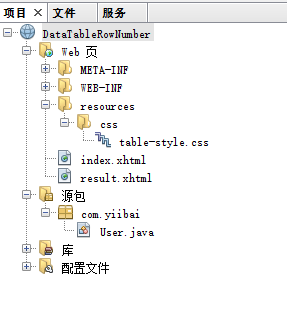
打開 NetBeans IDE 創建一個Web工程:DataTableRowNumber,其目錄結構如下所示 -

創建以下文件代碼,文件:index.xhtml 的代碼內容如下所示 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head>
<h:outputStylesheet library="css" name="table-style.css" />
</h:head>
<h:body>
<h:form>
<h:dataTable value="#{book.bookList}" var="o"
styleClass="book-table"
headerClass="book-table-header"
rowClasses="book-table-odd-row,book-table-even-row">
<h:column>
<f:facet name="header">Book No</f:facet>#{o.bookNo}
</h:column>
<h:column>
<f:facet name="header">Product Name</f:facet>#{o.productName}
</h:column>
<h:column>
<f:facet name="header">Price</f:facet>#{o.price}
</h:column>
<h:column>
<f:facet name="header">Quantity</f:facet>#{o.qty}
</h:column>
<h:column>
<f:facet name="header">Action</f:facet>
<h:commandLink value="Delete" action="#{book.deleteAction(o)}" />
</h:column>
</h:dataTable>
<h3>Enter Book</h3>
<table>
<tr>
<td>Book No :</td>
<td><h:inputText size="20" value="#{book.bookNo}" /></td>
</tr>
<tr>
<td>Product Name :</td>
<td><h:inputText size="20" value="#{book.productName}" /></td>
</tr>
<tr>
<td>Quantity :</td>
<td><h:inputText size="20" value="#{book.price}" /></td>
</tr>
<tr>
<td>Price :</td>
<td><h:inputText size="20" value="#{book.qty}" /></td>
</tr>
</table>
<h:commandButton value="Add" action="#{book.addAction}" />
</h:form>
</h:body>
</html>文件:User.java 的代碼內容如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.io.Serializable;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name = "book")
@SessionScoped
public class User implements Serializable {
private static final long serialVersionUID = 1L;
String bookNo;
String productName;
BigDecimal price;
int qty;
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
private static final ArrayList<Book> bookList
= new ArrayList<Book>(Arrays.asList(
new Book("1", "CSS", new BigDecimal("123.12"), 1),
new Book("2", "HTML", new BigDecimal("321.12"), 2),
new Book("3", "SQL", new BigDecimal("12333.33"), 8),
new Book("4", "Javascript", new BigDecimal("1233.33"), 3),
new Book("5", "Web", new BigDecimal("123.22"), 10)
));
public ArrayList<Book> getBookList() {
return bookList;
}
public String addAction() {
Book book = new Book(this.bookNo, this.productName,
this.price, this.qty);
bookList.add(book);
return null;
}
public String deleteAction(Book book) {
bookList.remove(book);
return null;
}
public static class Book {
String bookNo;
String productName;
BigDecimal price;
int qty;
public Book(String bookNo, String productName,
BigDecimal price, int qty) {
this.bookNo = bookNo;
this.productName = productName;
this.price = price;
this.qty = qty;
}
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
}
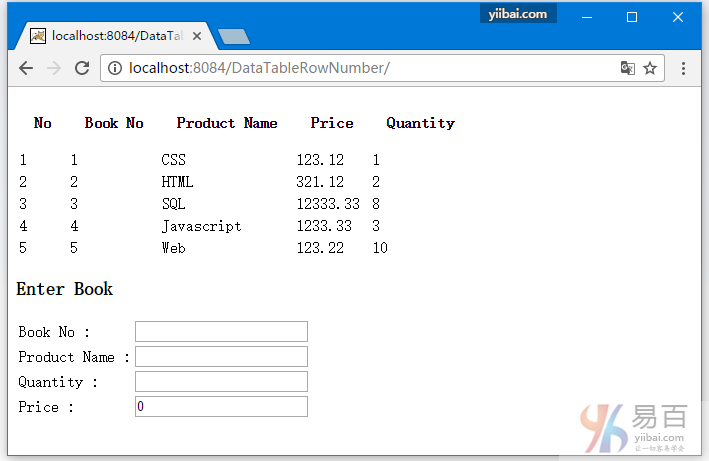
}右鍵運行工程:DataTableRowNumber,如果沒有任何錯誤,打開瀏覽器訪問:
http://localhost:8084/DataTableRowNumber/應該會看到以下結果 -