JSF Facelets模板
Facelets模板是提供實現用戶界面的工具的工具。 模板化是一個有用的Facelets功能,允許您創建一個頁面,作爲應用程序中其他頁面的基礎。 通過使用模板,您可以重用代碼,並避免重複類似的頁面。模板化還有助於簡化在具有大量頁面的應用程序中維護標準外觀和感覺。
下表包含用於創建模板的Facelets標籤。
模板標籤
標籤
功能
ui:component
它用於定義創建並添加到組件樹的組件。
ui:composition
它用於定義可選地使用模板的頁面組合,此標記之外的內容將被忽略。
ui:debug
它用於定義創建並添加到組件樹的調試組件
ui:decorate
它與組合標籤類似,但不會忽略此標記之外的內容。
ui:define
它用於定義由模板插入到頁面中的內容。
ui:fragment
它與組件標籤類似,但不會忽略此標記之外的內容。
ui:include
它用於封裝和重用多個頁面的內容。
ui:insert
它用於將內容插入到模板中。
ui:param
它用於將參數傳遞給包含的文件。
ui:repeat
它用作循環標籤的替代方法,例如:c:forEach或h:dataTable。
ui:remove
它用於從頁面中刪除內容。
創建Facelets模板
創建模板涉及以下步驟。 在這裏,我們使用NetBean IDE創建一個名稱爲:FaceletsTemplate 的Web項目。然後在這個項目之上創建Facelets模板。
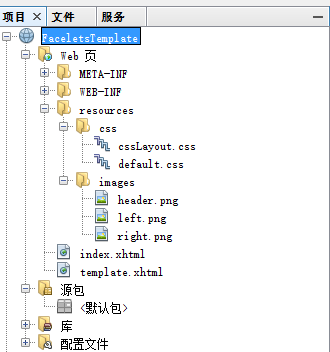
完整的項目目錄結構如下圖所示 -

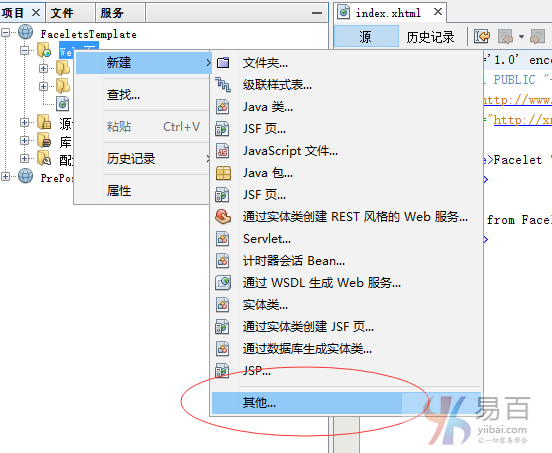
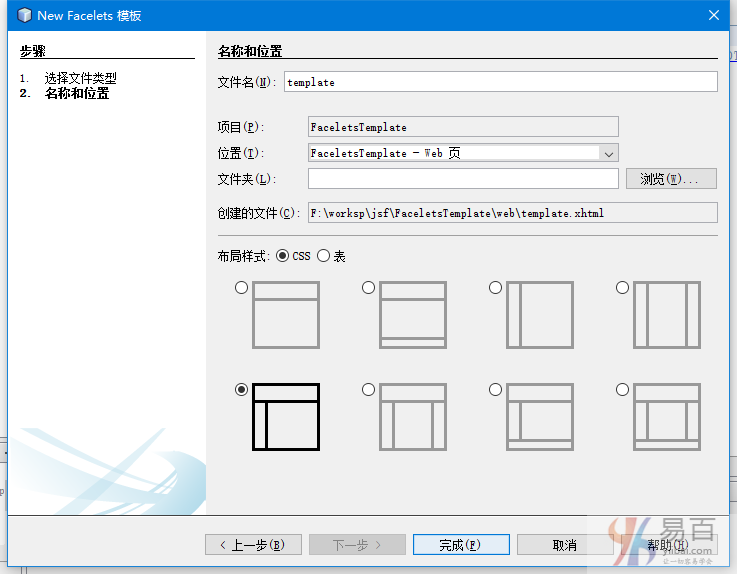
- 創建新文件:template.xhtml -

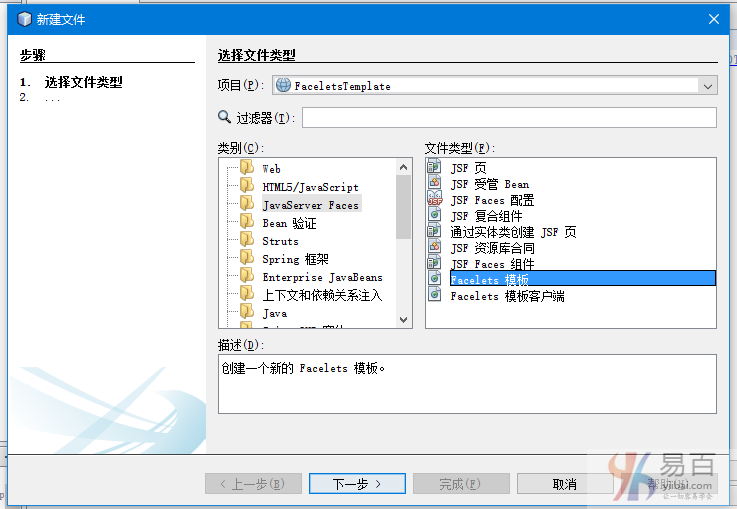
- 分別從類別和文件類型選擇
JavaServer Faces和Facelets模板。

- 爲Facelets模板文件選擇CSS佈局。

Facelets標籤庫包括主模板標籤ui:insert。 使用此標籤創建的模板頁面允許爲頁面定義默認結構。 我們可以使用模板頁面作爲其他頁面的模板。
以下是所創建的文件:template.xhtml 中的代碼 -
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet name="./css/default.css"/>
<h:outputStylesheet name="./css/cssLayout.css"/>
<title>Facelets Template</title>
</h:head>
<h:body>
<div id="top" class="top">
<ui:insert name="top">Top</ui:insert>
</div>
<div>
<div id="left">
<ui:insert name="left">Left</ui:insert>
</div>
<div id="content" class="left_content">
<ui:insert name="content">Content</ui:insert>
</div>
</div>
</h:body>
</html>上述模板文件分爲四個部分:頂部,左部分,內容部分。 我們可以對應用程序的其他頁面進一步重用此結構。
以下是所創建的文件:index.xhtml 中的代碼 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets">
<h:head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<h:outputStylesheet library="css" name="default.css"/>
<h:outputStylesheet library="css" name="cssLayout.css"/>
<title>Facelets Template Example</title>
</h:head>
<h:body>
<ui:composition template="./template.xhtml">
<ui:define name="top">
<h:graphicImage value="/resources/images/header.png"/>
</ui:define>
<ui:define name="left">
<h:graphicImage value="/resources/images/left.png"/>
</ui:define>
<ui:define name="content">
<h:graphicImage value="/resources/images/right.png"/>
</ui:define>
</ui:composition>
</h:body>
</html>在index.xhtml文件中,我們使用png圖像來表示模板佈局。 您可以放置自己的圖像來執行此項目。
ui:composition標籤用於將模板實現到index.xhtml文件中。ui:define標籤用於將內容插入到實現的模板中。
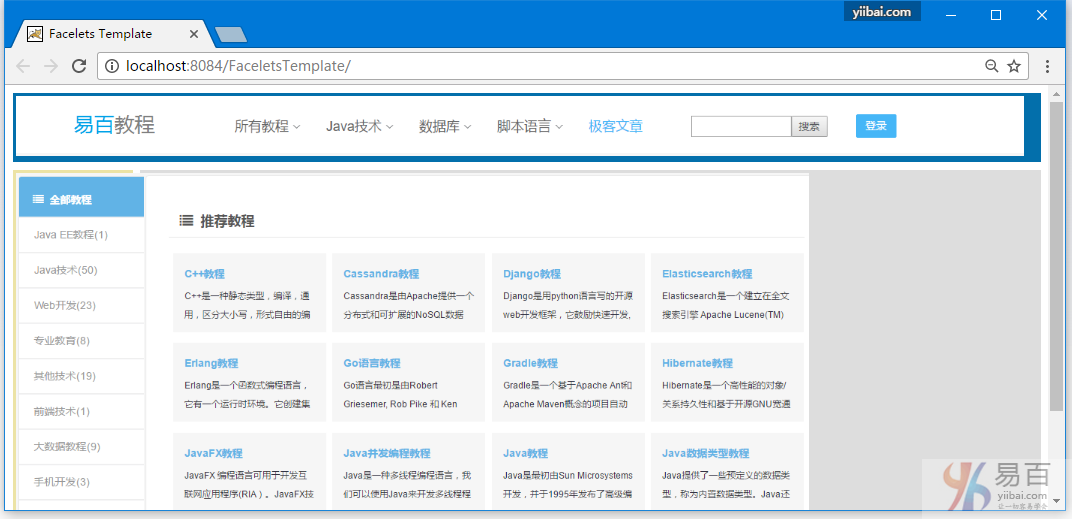
輸出結果如下所示 -