JSFJSF用戶界面組件模型
JSF UI組件示例
JSF <h:inputText>標籤
JSF <h:outputText>標籤
JSF <h:form>標籤
JSF <h:commandButton>標籤
JSF <h:inputtextarea>標籤
JSF <h:commandLink>標籤
JSF <h:inputSecret>標籤
JSF <h:inputHidden>標籤
JSF <h:inputFile>標籤
JSF <h:graphicImage>標籤
JSF <h:message>標籤
JSF <f:ajax>標籤
JSF單選按鈕
JSF表單組合框
JSF列表框
JSF多選列表框
JSF輸出格式化
JSF輸出樣式
JSF <h:attribute>標籤
JSF <h:setPropertyActionListener>標籤
JSF JDBC連接
我們可以將JSF應用程序集成到jdbc。 JDBC可將數據存儲到數據庫表中。在本教程中,我們創建一個應用程序並創建jdbc連接來存儲用戶輸入的數據。
JSF + MySQL JDBC實例
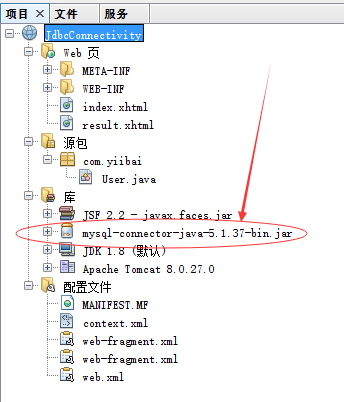
打開 NetBeans IDE,創建一個名稱爲:JdbcConnectivity 的 Web 工程,其目錄結構如下所示 -

提示: 需要加入
mysql-connector-javaJar包。
此應用程序包含用戶輸入表單,委託bean和響應頁面,如以下步驟。
創建數據庫和表
我們使用mysql數據庫創建數據庫和表。
創建數據庫
使用以下SQL命令,創建一個數據庫:test ;
create database test;在這個數據中,創建一個表: user -
create table user(
id int not null auto_increment primary key,
name varchar(100) not null,
email varchar(50) not null
);創建數據庫和表後,現在創建一個用戶表單來獲取輸入的用戶信息。
創建用戶表單
創建一個名稱爲:index.xhtml 的文件,其代碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>User Form</title>
</h:head>
<h:body>
<h:form>
<h:outputLabel for="username" value="User Name "/>
<h:inputText id="username" value="#{user.userName}">
</h:inputText><br/>
<h:outputLabel for="email" value="Email ID "/>
<h:inputText id="email" value="#{user.email}">
</h:inputText><br/><br/>
<h:commandButton action="#{user.submit()}" value="submit"/>
</h:form>
</h:body>
</html>創建一個委託Bean
此文件還包含屬性,數據庫連接和頁面導航。創建一個名稱爲:User.java 的文件,其代碼如下所示 -
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package com.yiibai;
/**
*
* @author Maxsu
*/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ReferencedBean;
@ManagedBean
@ReferencedBean
public class User {
String userName;
String email;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public boolean save() {
int result = 0;
try {
Class.forName("com.mysql.jdbc.Driver");
Connection con = DriverManager.getConnection("jdbc:mysql://localhost:3306/test", "root", "123456");
PreparedStatement stmt = con.prepareStatement("insert into user(name,email) values(?,?)");
stmt.setString(1, this.getUserName());
stmt.setString(2, this.getEmail());
result = stmt.executeUpdate();
} catch (Exception e) {
System.out.println(e);
}
if (result == 1) {
return true;
} else {
return false;
}
}
public String submit() {
if (this.save()) {
return "result.xhtml";
} else {
return "index.xhtml";
}
}
}創建響應結果頁面
創建一個名稱爲:result.xhtml 的文件,其代碼如下所示 -
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Response Page</title>
</h:head>
<h:body>
<h1><h:outputText value="Hello #{user.userName}"/></h1>
<h:outputText value="Your Record has been Saved Successfully!"/>
</h:body>
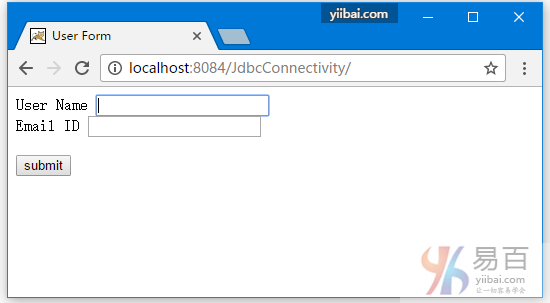
</html>運行上面項目,打開瀏覽器訪問:http://localhost:8084/JdbcConnectivity/,並提交表單,向數據庫表中寫入數據 -

向上面表單中,寫入一個示例數據,提示得到以下結果 -

現在,您可以看到表:user 中的數據,應該會看到上面表單提交的數據了 -