VueJS路由
VueJS沒有內置的路由器功能。需要遵循以下步驟來安裝它。
直接從CDN下載
vue-router的最新版本可在 http://unpkg.com/vue-router/dist/vue-router.js
Unpkg.com提供基於npm的cdn鏈接。 上面的鏈接總是更新到最近的版本。我們可以下載並託管它,並使用腳本標記和vue.js一起使用,如下所示 -
<script src = "/path-to/vue.js"></script>
<script src = "/path-to/vue-router.js"></script>使用NPM
運行以下命令來安裝vue-router。
npm install vue-router使用GitHub
可以從GitHub克隆倉庫如下 -
git clone http://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run build下面從一個簡單的例子開始,使用vue-router.js。創建一個文件:vue-router.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs路由示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "http://unpkg.com/[email protected]/dist/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h2>路由示例</h2>
<p>
<router-link to = "/route1">路由鏈接-1</router-link>
<router-link to = "/route2">路由鏈接-2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
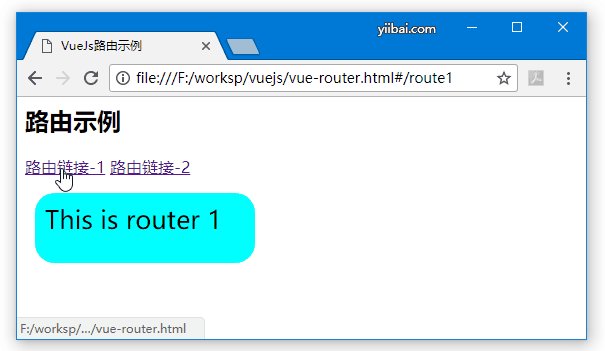
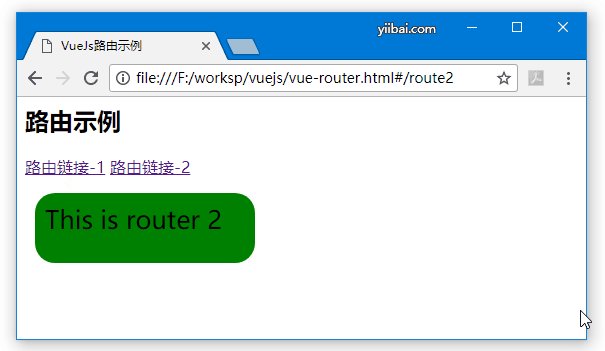
</html>執行上面示例代碼,得到以下結果 -

要使用路由,我們需要添加vue-router.js文件。 從http://unpkg.com/vue-router/dist/vue-router.js獲取代碼並將其保存在vue-router.js文件中或者直接引用。
腳本在vue.js之後添加如下 -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>或者 -
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "http://unpkg.com/vue-router/dist/vue-router.js"></script>在正文部分,有一個路由器鏈接定義如下 -
<p>
<router-link to = "/route1">路由鏈接-1</router-link>
<router-link to = "/route2">路由鏈接-2</router-link>
</p><router-link>是用於導航到HTML內容以顯示給用戶的組件。to屬性是目的地,即將被顯示的內容。
在上面這段代碼中,我們創建了兩個路由器鏈接。
看看路由器初始化的腳本部分。 有兩個常量創建如下 -
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }當點擊路由器鏈接時需要顯示模板。接下來是路由const,它定義了要在URL中顯示的路徑。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];路由定義路徑和組件。 當用戶點擊路由器鏈接 時,路徑即/route1將顯示在URL中。組件將顯示模板名稱。路由的路徑需要與路由器鏈路匹配到屬性。
例如,<router-link to =「here here」> </ router-link>
接下來,使用下面的一段代碼將該實例創建到VueRouter。
const router = new VueRouter({
routes // short for `routes: routes`
});VueRouter構造函數將路由作爲參數。 路由器對象使用以下代碼分配給主vue實例。
var vm = new Vue({
el: '#app',
router
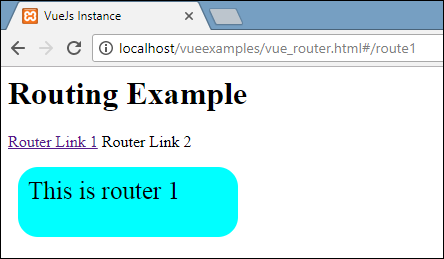
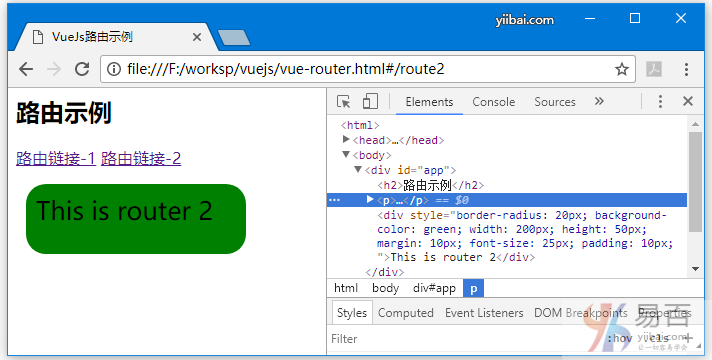
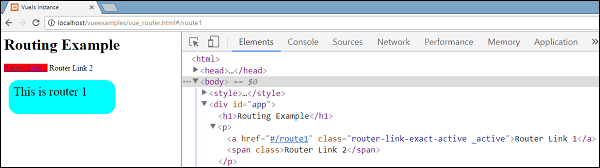
});執行示例並查看瀏覽器中的顯示。 在檢查和檢查路由器鏈路時,發現它將類添加到活動元素,如下面的截圖所示 -

添加的類是class = 「router-link-exact-active router-link-active」。 活動鏈接獲取類如上面的屏幕截圖所示。 另外要注意的是,<router-link>被渲染爲一個標籤。
路由器鏈接的道具
下面來看看一些傳遞給<router-link>的其它的屬性。
to
這是給<router-link>的目標路徑。 點擊後,to的值將在內部傳遞給router.push()。 該值需要是一個字符串或一個位置對象。 當使用一個對象時,需要將它綁定,如下。
示例-1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = 」#/route」>Router Link </a>
示例-2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
示例-3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 3</router-link>//router link with query string.以下是示例-3 的鏈接 -
<p>
<router-link to = "/route1">路由鏈接-1</router-link>
<router-link to = "/route2">路由鏈接-2</router-link>
<router-link v-bind:to = "{path:'/route1', query: { name: 'maxsu' }}">Router Link 3</router-link>
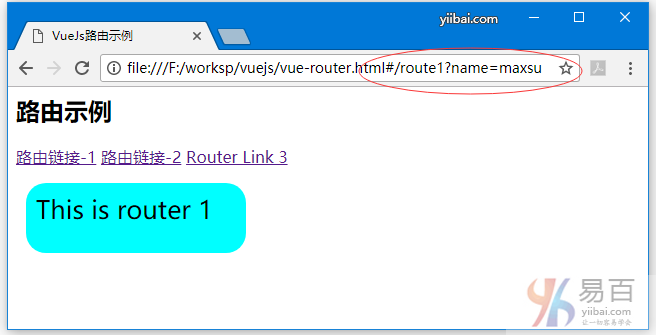
</p>執行上面修改後的代碼,得到以下結果 -

在URL路徑中,name=maxsu是查詢字符串的一部分。 例如:http://localhost/vueexamples/vue_router.html#/route1?name=maxsu
replace
添加替換到路由器鏈接將調用router.replace()而不是router.push()。 使用替換,導航歷史不存儲。例如,
<router-link v-bind:to = "{path:'/route1', query: { name: 'maxsu' }}" replace>Router Link 1</router-link>append
添加追加到<router-link><router-link>將使路徑相對。
如果想從路由器/route1到路由器的鏈路路徑/route2,它會在瀏覽器中顯示路徑爲:/route1/route2。如下 -
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>tag
目前<router-link>呈現爲標籤。如果想把它作爲一些其他的標籤,需要使用tag ="tagname" 來指定相同的標籤。
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
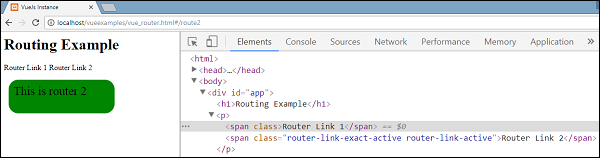
</p>上面已經將標籤指定爲範圍,這就是瀏覽器中顯示的內容。

active-class
缺省情況下,路由器鏈路處於活動狀態時添加的活動類是router-link-active。可以通過設置相同的代碼來覆蓋這個類。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>使用的類是active_class ="_active"。下面是瀏覽器中顯示的輸出 -

event
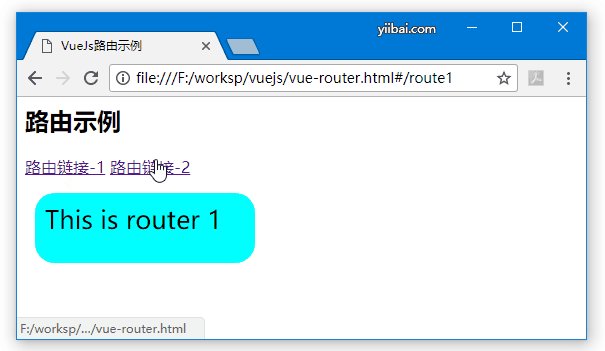
目前,router-link的默認事件是click事件。可以使用event屬性來改變它。參考以下代碼 -
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>現在,當將鼠標懸停在路由器鏈接上時,它將如下面的瀏覽器中所示進行導航。 將鼠標懸停在Router link 1 上時,將看到導航有變化。如下效果 -