VueJS組件
Vue組件是VueJS的重要功能之一,可以創建可以在HTML中重用的自定義元素。
下面通過一個例子來創建一個組件,這將更好地理解組件如何與VueJS一起工作。
示例一
創建一個文件:component-example1.html ,代碼如下 -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs組件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>文件:vue_component.js , 內容如下 -
Vue.component('testcomponent',{
template : '<div><h2>這是組件中的內容~</h2></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});在component-example1.html文件中,創建了兩個ID爲component_test和component_test1的div。 在上面的vue_component.js 文件中,使用div的id創建了兩個Vue實例。並創建了一個公共組件(testcomponent),用於兩個視圖實例。
要創建組件,請遵循以下語法。
Vue.component('nameofthecomponent',{ // options});當創建了一個組件,組件的名稱就成爲了自定義元素,並且可以在創建的Vue實例元素中使用相同的元素,即在帶有component_test和component_test1的div中。
在vue_component.js 文件中,我們使用了 testcomponent 作爲組件的名稱,並使用相同的名稱作爲div中的自定義元素。
示例
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>在vue_component.js 文件中創建的組件中,添加了一個已經分配了HTML代碼的模板。 這是一種註冊全局組件的方法,可以將其作爲任何vue實例的一部分,如以下腳本所示。
Vue.component('testcomponent',{
template : '<div><h2>這是組件中的內容~</h2></div>'
});在執行時,同樣會在瀏覽器中體現出來。效果如下圖所示 -

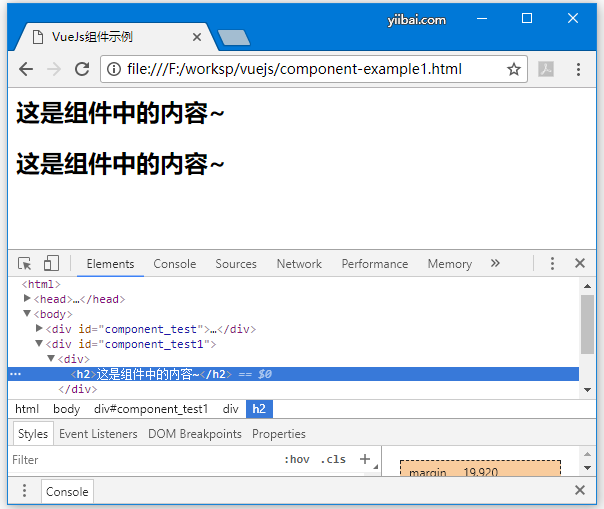
這些組件被賦予了自定義元素標籤,即<testcomponent> </testcomponent>。 但是,當我們在瀏覽器中檢查相同的內容時,不會注意到模板中存在的純HTML中的自定義標記,如以下屏幕截圖所示-

還可以直接將組件作爲vue實例的一部分,如以下腳本所示。
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h2>這是組件中的內容~</h2></div>'
}
}
});這被稱爲局部註冊,組件將只是創建vue實例的一部分。
到目前爲止,我們瞭解了具有基本選項的基本組成部分。 現在,讓我們添加更多的選項,如數據和方法。 就像Vue實例有數據和方法一樣,組件也是一樣的。 因此,我們將擴展前面學過的數據和方法的代碼。
示例二
創建一個文件:component-example2.html ,代碼如下 -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs組件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component2.js"></script>
</body>
</html>創建一個文件:vue_component2.js ,代碼如下 -
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h2>Custom Component created by <span id = "name">{{name}}</span></h2></div>',
data: function() {
return {
name : "Maxsu"
}
},
methods:{
changename : function() {
this.name = "Kobe Bryant";
},
originalname: function() {
this.name = "Linsa";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});在上面的vue_component2.js 文件中,我們添加了一個函數,它返回一個對象。 該對象具有名稱屬性,該屬性被分配值爲"Maxsu"。這在以下模板中使用。
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h2>Custom Component created by <span id = "name">{{name}}</span></h2></div>',儘管數據是組件中的一個函數,但是可以像使用Vue實例一樣使用它的屬性。 另外,還有兩個方法,即changename和originalname。 在更改名稱中更改name屬性,而在原始名稱中,將其重置爲原始名稱。
我們還在div上添加了兩個事件:,mouseover和mouseout。 事件的細節將在事件章節中討論。所以現在,mouseover調用changename方法,而mouseout調用originalname方法。
相同的顯示在下面的瀏覽器中顯示 -

在上面的瀏覽器中所看到的,它顯示了在data屬性中分配的名字,這是同一個名字。 我們還在div上分配了一個mouseover事件,並且還有一個mouseout事件。看看當觸發mouseover和mouseout時會發生什麼效果?如下圖所示 -

動態組件
動態組件是使用關鍵字(標籤)<component> </component>創建的,並且使用如下例所示的屬性綁定。
實例
創建一個文件:dynamic-components.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs動態組件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">VueJs動態組件內容~</span></div>'
}
}
});
</script>
</body>
</html>在瀏覽器中打開,輸出效果如下 -

動態組件是使用以下語法創建的。
<component v-bind:is = "view"></component>它有使用v-bind:is = "view"指令併爲其分配值視圖。視圖在Vue實例中定義如下。
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">VueJs動態組件內容~</span></div>'
}
}
});執行時,模板動態組件將顯示在瀏覽器中。