VueJS計算屬性
我們已經看到了Vue實例和組件的方法。 計算屬性就像方法,但與方法相比有一些區別,我們將在本章中討論。
在本章最後,您將能夠理解並決定何時使用方法以及何時使用計算屬性。
下面通過使用一個例子來理解計算屬性。創建一個文件:computed-properties.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs計算屬性示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
名字 : <input type = "text" v-model = "name" /> <br/><br/>
城市 : <input type = "text" v-model = "city"/> <br/><br/>
<p>名字:{{name}},所在城市:{{city}}</p>
<p>使用計算方法 : {{getinfo}}</p>
</div>
<script type = "text/javascript" src = "js/vue_computedprops.js"></script>
</body>
</html>創建另一個文件:vue_computeprops.js -
var vm = new Vue({
el: '#computed_props',
data: {
name :"",
city :"",
birthyear : ""
},
computed :{
getinfo : function(){
return this.name +" ,所在城市:"+ this.city;
}
}
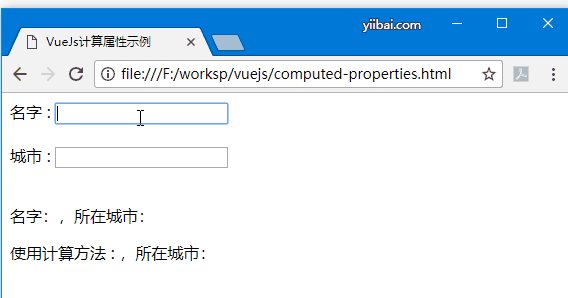
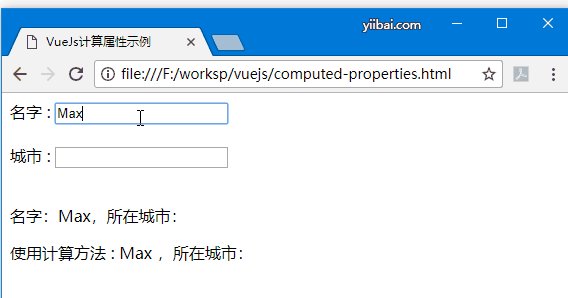
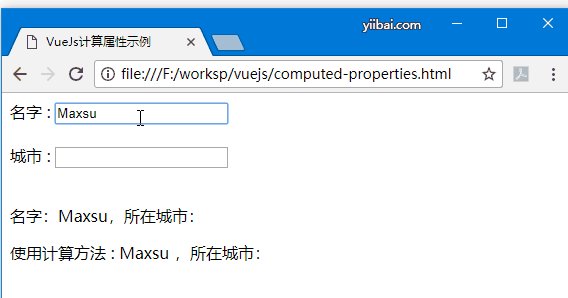
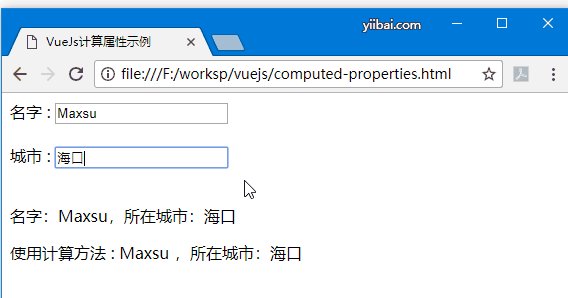
})在這裏,創建了帶有名字和城市的computed-properties.html文件。 名字和城市是使用屬性name和city綁定的文本框。調用計算方法 - getinfo,它返回輸入的名字和城市。
computed :{
getinfo : function(){
return this.name +" ,所在城市:"+ this.city;
}
}當鍵入文本框時,函數返回的是相同的,當屬性name或city改變時。 因此,在計算屬性的幫助下,不必做任何具體的事情,比如調用函數。 通過計算屬性,它可以自己調用,就像名字和城市在變化中使用的屬性一樣。在下面的瀏覽器中顯示相同的內容。輸入文本框,並使用計算的功能更新。

現在,我們試着瞭解一個方法和一個計算屬性之間的區別。 兩者都是對象。 有裏面定義的函數,它返回一個值。
在方法的情況下,我們將其稱爲函數,並將其作爲屬性進行計算。 使用下面的例子,來了解方法和計算屬性的區別。
創建一個文件:computed-properties2.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs計算屬性VS函數示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<p style = "background-color:#eee;">Random No from computed property: {{getrandomno}}</p>
<p>Random No from method: {{getrandomno1()}}</p>
<p>Random No from method : {{getrandomno1()}}</p>
<p style = "background-color:#eee;">Random No from computed property: {{getrandomno}}</p>
<p style = "background-color:#eee;">Random No from computed property: {{getrandomno}}</p>
<p style = "background-color:#eee;">Random No from computed
property: {{getrandomno}}</h1>
<p>Random No from method: {{getrandomno1()}}</p>
<p>Random No from method: {{getrandomno1()}}</p>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "helloworld"
},
methods: {
getrandomno1 : function() {
return Math.random();
}
},
computed :{
getrandomno : function(){
return Math.random();
}
}
});
</script>
</body>
</html>在上面的代碼中,我們創建了一個名爲getrandomno1的方法和一個帶有函數getrandomno的計算屬性。兩者都使用Math.random()函數返回隨機數。
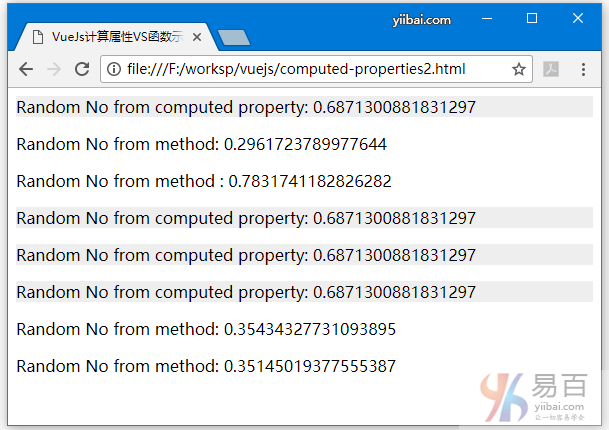
它顯示在瀏覽器中,如下所示。 該方法和計算屬性被稱爲多次顯示差異。

如果看一下上面的值,會看到從計算屬性返回的隨機數保持不變,而不管它被調用的次數。 這意味着每次調用時都會更新最後一個值。 而對於一個方法來說,這是一個函數,因此,每次調用它都會返回一個不同的值。
計算屬性中的Get/Set函數
在本節中,我們將通過一個示例來了解計算屬性中的get/set函數。創建一個文件:computed-properties3.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs計算屬性VS函數示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "userinfo" />
<p>名字:{{name}}</p>
<p>城市:{{city}}</p>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "Maxsu",
city : "海口"
},
methods: {
},
computed :{
userinfo : {
get : function() {
return this.name+",城市:"+this.city;
}
}
}
});
</script>
</body>
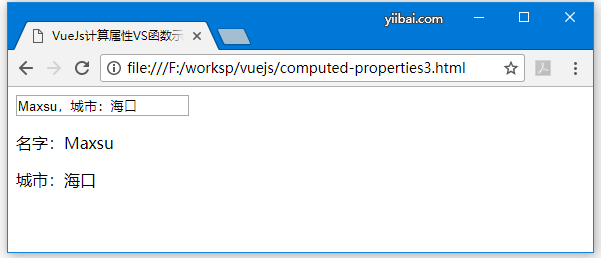
</html>上面已經定義了一個綁定到userinfo輸入框,這是一個計算屬性。 它返回一個調用get函數,它給出了用戶信息,即名字和城市。 此外,顯示的名字和城市的代碼爲 -
<p>名字:{{name}}</p>
<p>城市:{{city}}</p>在瀏覽器中查看,效果如下 -

現在,如果想要在文本框中更改名稱或城市時,將會看到相同的內容不會反映在輸入框的下方呢?如何做到?
在userinfo計算屬性中添加setter函數。參考以下代碼 -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs計算屬性VS函數示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
<input type = "text" v-model = "userinfo" />
<p>名字:{{name}}</p>
<p>城市:{{city}}</p>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
name : "Maxsu",
city : "海口"
},
methods: {
},
computed :{
userinfo : {
get : function() {
if(this.city){
return this.name+" "+this.city;
}else{
return this.name;
}
},
set : function(name) {
var fname = name.split(" ");
this.name = fname[0];
if(fname[1]!=undefined){
this.city = fname[1];
}
}
}
}
});
</script>
</body>
</html>我們在userinfo計算屬性中添加了set函數。
computed :{
userinfo : {
get : function() {
if(this.city){
return this.name+" "+this.city;
}else{
return this.name;
}
},
set : function(name) {
var fname = name.split(" ");
this.name = fname[0];
if(fname[1]!=undefined){
this.city = fname[1];
}
}
}
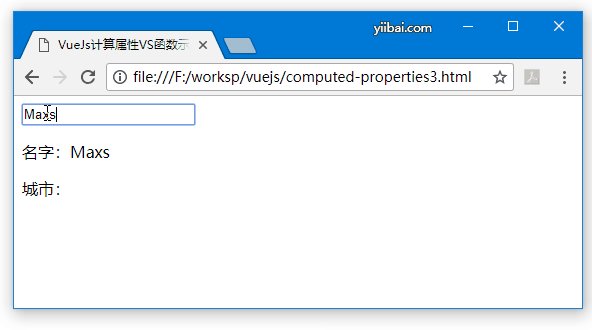
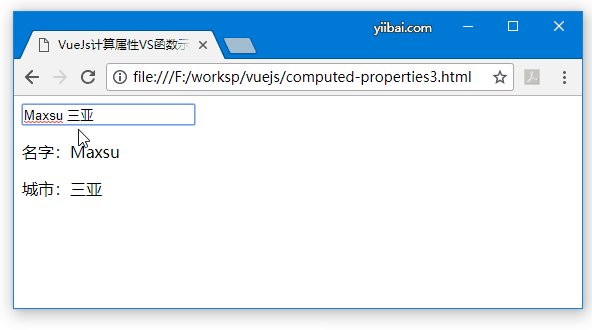
}使用name作爲參數,它是文本框中的值。之後使用空格符(" ")分割,得到名字和城市新值。當運行代碼並編輯文本框時,瀏覽器中將顯示相同的內容。名字和城市將因set函數的作用被更新。如果輸入被編輯,那麼 get函數返回名字和城市,而set函數負責更新它。如下圖所示 -