VueJS數據綁定
在本章中,將學習如何操作或賦值給HTML屬性,改變樣式,以及藉助VueJS提供的v-bind的綁定指令來分配類。
通過下面一個例子來理解爲什麼需要以及何時使用v-bind指令進行數據綁定。創建一個文件:binding.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs綁定數據示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
{{title}}<hr/>
<a href = "hreflink" target = "_blank"> 點擊我 </a> <br/>
<a href = "{{hreflink}}" target = "_blank"> 點擊我 </a> <br/>
<a v-bind:href = "hreflink" target = "_blank">易百教程 </a> <br/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "數據綁定",
hreflink : "http://www.yiibai.com"
}
});
</script>
</body>
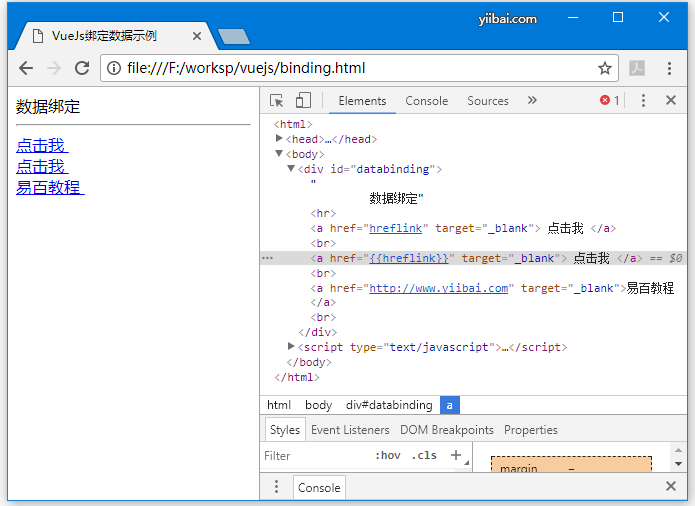
</html>在上面的例子中,顯示了一個標題變量和三個錨鏈接。還從數據對象中爲href賦值。現在,如果在瀏覽器中查看輸出並檢查,將會看到前兩個錨鏈接沒有正確的href,如下面的截圖所示。

第一個鏈接的href屬性的值顯示爲hreflink,第二個鏈接的href屬性的值爲{{hreflink}},而最後一個顯示正確的url:http://www.yiibai.com 。
因此,要爲HTML屬性賦值,需要按如下方式將其綁定到指令v-bind。如下語句 -
<a v-bind:href = "hreflink" target = "_blank">Click Me </a>VueJS還提供了v-bind指令的簡寫,如下所示。
<a :href = "hreflink" target = "_blank">Click Me </a>如果在瀏覽器中看到檢查元素,那麼定位標記不會顯示v-bind屬性,但它會顯示純HTML。 當我們查看DOM時,沒有看到VueJS屬性。
綁定HTML類
要綁定HTML類,需要使用v-bind:class。 下面來看看一個例子,並在其中綁定類。創建一個文件:bind-classes.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs綁定數據示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.active {
background: red;
}
</style>
<div id = "classbinding">
<div v-bind:class = "{active:isactive}"><b>{{title}}</b></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "綁定HTML類",
isactive : true
}
});
</script>
</body>
</html>有一個用使用v-bind: class=」 {active: isactive}」創建的div。
在這裏,isactive是一個基於true/false的變量。它會將活動類應用於div。 在數據對象中,已經將isactive變量賦值爲true。 在樣式.active中定義了一個類,背景色爲紅色(red)。
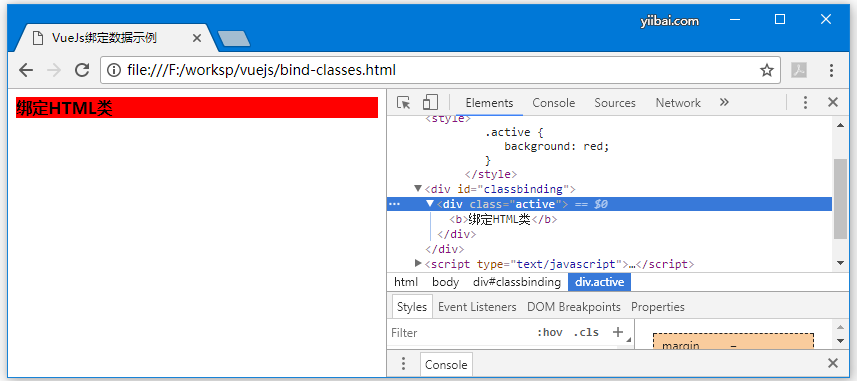
如果變量isactive是true,則顏色將被應用,否則不會被應用。以下將是瀏覽器中的輸出 -

在上面的顯示中,可以看到背景顏色是紅色的。class ="active"應用於div。
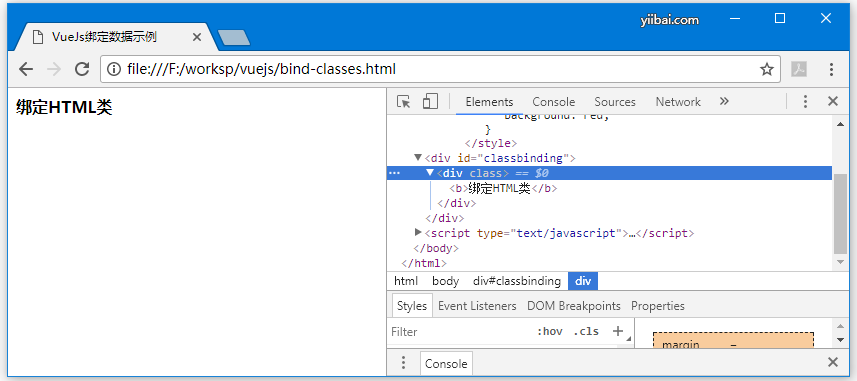
現在,將變量的值更改爲false並查看輸出。 如下面的代碼所示,將變量isactive更改爲false -

示例一
創建一個文件:binding-example.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs綁定數據示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div class = "info" v-bind:class = "{ active: isActive, 'displayError': hasError }">
{{title}}
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "這是一個類綁定示例~",
isActive : false,
hasError : false
}
});
</script>
</body>
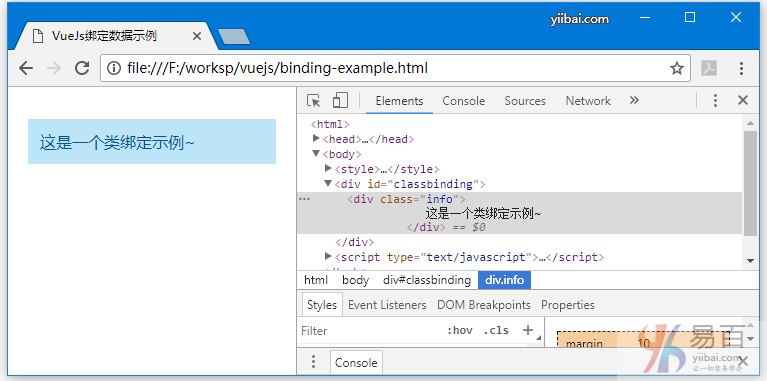
</html>對於上面代碼中的div,已經應用了一個普通的類,例如class ="info"。 基於isActive和hasError變量,其他類將被應用於div。顯示效果如下 -

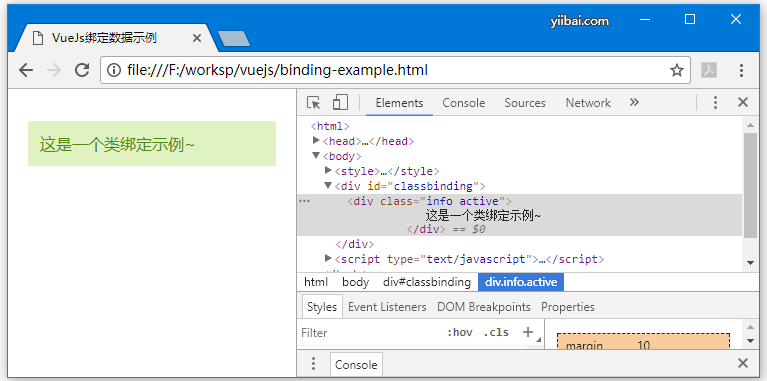
這是一個正常的類應用。這兩個變量現在都是false。讓isActive變量爲true並查看輸出 -

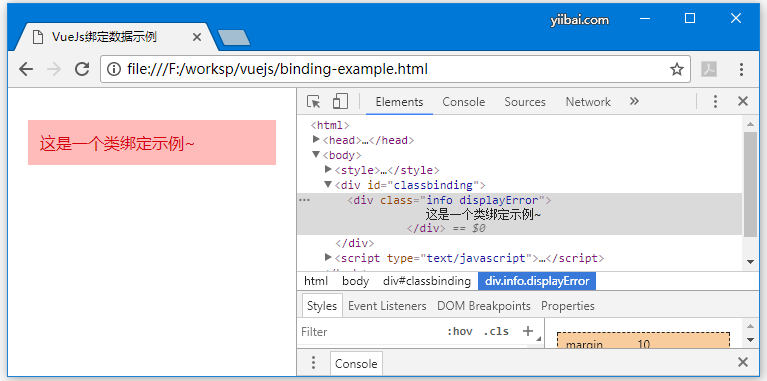
在上面的顯示中,在DOM中可以看到兩個類被分配給div,info和active。 讓hasError變量爲true,isActive爲c。效果如下 -

現在,在上面的顯示中看到,info和displayError類被應用於div。這就是如何根據條件應用多個類。
也可以將類作爲數組傳遞。 讓我們舉個例子來理解這一點。
示例二
創建一個文件:binding-example2.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs綁定數據示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 18px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[infoclass, errorclass]">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "這是一個類綁定示例2~",
infoclass : 'info',
errorclass : 'displayError'
}
});
</script>
</body>
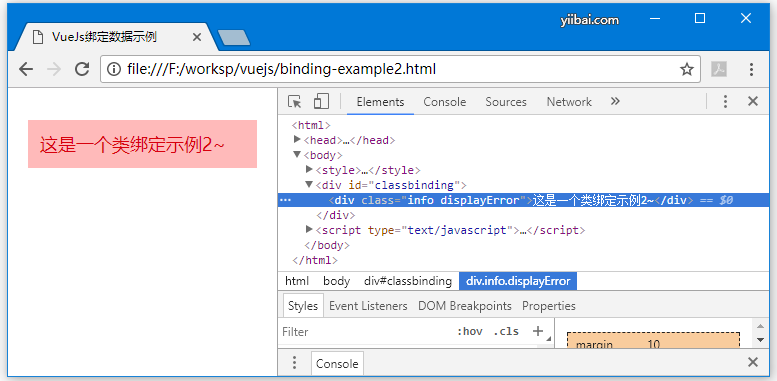
</html>輸出結果如下 -

正如上面看到的,這兩個類都被應用到div。使用一個變量,並根據變量的值,分配類。
修改上面文件:** 中的代碼爲 -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs綁定數據示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 18px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example ~",
infoclass : 'info',
errorclass : 'displayError',
isActive : true,
haserror : false
}
});
</script>
</body>
</html>下面使用兩個變量isActive和haserror,div類使用相同的類,如下面的div標籤所示。
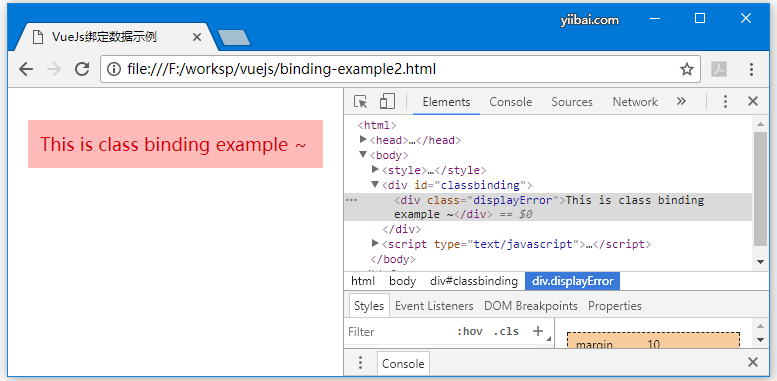
<div v-bind:class = "[isActive ? infoclass : '', haserror ? errorclass : '']">{{title}}</div>現在,將haserror變量設置爲true,將isActive變量設置爲false。效果如下 -

下面將爲組件中的類添加v-bind。 在下面的例子中,我們已經向組件模板和組件添加了一個類。
創建一個文件:binding-for-component.html -
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 18px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component class = "active"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "這是一個類綁定示例",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">爲組件綁定類</div>'
}
}
});
</script>
</body>
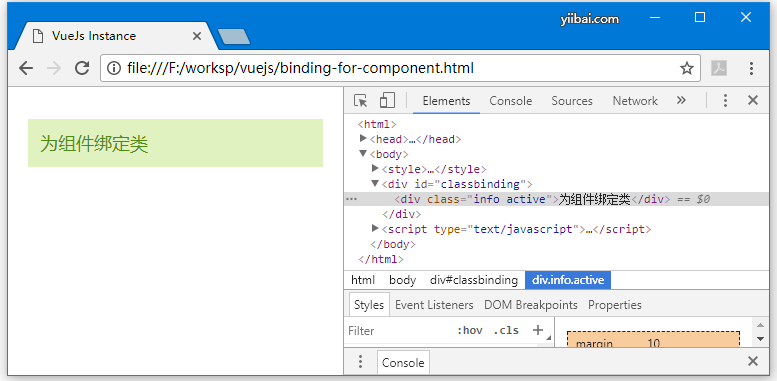
</html>以下是瀏覽器中的輸出,它將這兩個類應用於div上。

根據true/false在組件部分添加一個變量來顯示。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<style>
.info {
color: #00529B;
background-color: #BDE5F8;
}
div {
margin: 10px 0;
padding: 12px;
font-size : 25px;
}
.active {
color: #4F8A10;
background-color: #DFF2BF;
}
.displayError{
color: #D8000C;
background-color: #FFBABA;
}
</style>
<div id = "classbinding">
<new_component v-bind:class = "{active:isActive}"></new_component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#classbinding',
data: {
title : "This is class binding example",
infoclass : 'info',
errorclass : 'displayError',
isActive : false,
haserror : true
},
components:{
'new_component' : {
template : '<div class = "info">Class Binding for component</div>'
}
}
});
</script>
</body>
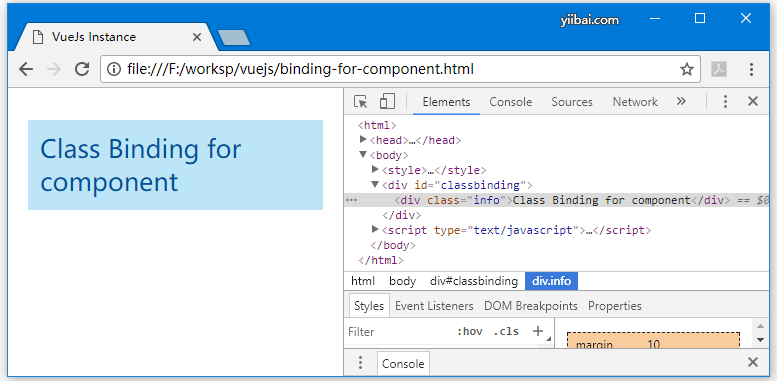
</html>由於該變量爲false,所以不應用active類,並按照以下屏幕截圖所示應用info類。

綁定內聯樣式
創建一個文件:binding-inline-styles.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs綁定數據示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
});
</script>
</body>
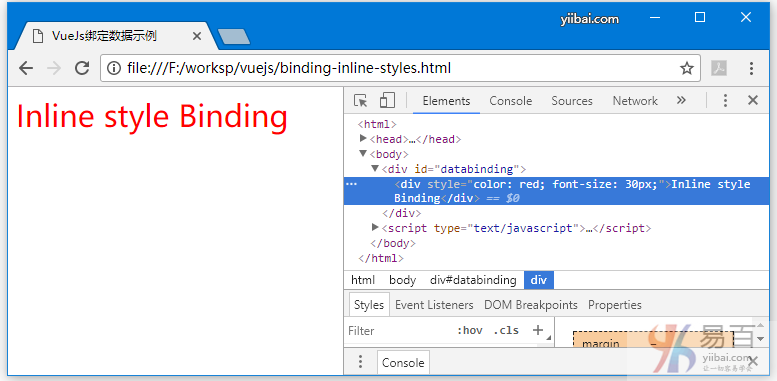
</html>在瀏覽器中輸出結果如下 -

在上面的示例中,對於div,應用樣式並從數據對象中提取數據。
<div v-bind:style = "{ color: activeColor, fontSize: fontSize + 'px' }">{{title}}</div>
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}也可以通過把所有的值賦給一個變量,然後把變量賦值給div來做同樣的事情。
創建一個文件:binding-inline-styles2.html -
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj">{{title}}</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
title : "Inline style Binding",
styleobj : {
color: 'red',
fontSize :'40px'
}
}
});
</script>
</body>
</html>color和fontSize分配給名爲styleobj的對象,同樣的分配給div。
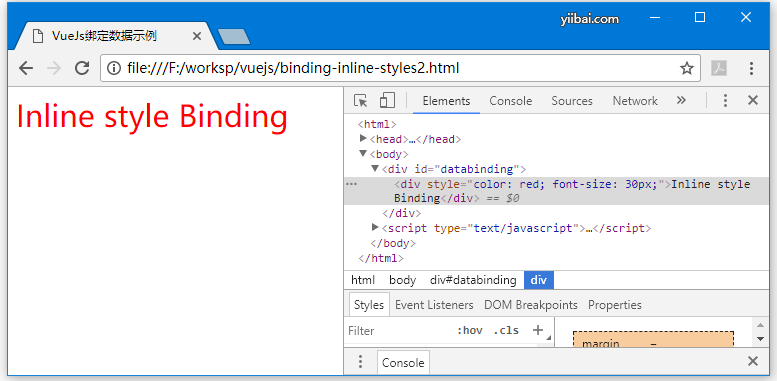
<div v-bind:style = "styleobj">{{title}}</div>在瀏覽器中輸出結果如下 -

表單輸入綁定
到目前爲止,在前面創建的例子中,已經看到v-model綁定輸入文本元素和綁定到指定變量的值。下面將瞭解表單輸入綁定。
創建一個文件:form-input-bindings.html -
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>TEXTBOX</h3>
<input v-model = "name" placeholder = "Enter Name" />
<h3>Name entered is : {{name}}</h3>
<hr/>
<h3>Textarea</h3>
<textarea v-model = "textmessage" placeholder = "Add Details"/>
<h1><p>{{textmessage}}</p></h1>
<hr/>
<h3>Checkbox</h3>
<input type = "checkbox" id = "checkbox" v-model = "checked"> {{checked}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
textmessage:'',
checked : false
}
});
</script>
</body>
</html>無論在輸入框中鍵入的內容是什麼,v-model都會被分配值給name,它顯示在{{name}}域中,在下面也會顯示在文本框中輸入的內容。

單選和下拉項
創建一個文件:form-radio-select.html -
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<h3>Radio</h3>
<input type = "radio" id = "black" value = "Black" v-model = "picked">Black
<input type = "radio" id = "white" value = "White" v-model = "picked">White
<h3>Radio element clicked : {{picked}} </h3>
<hr/>
<h3>Select</h3>
<select v-model = "languages">
<option disabled value = "">Please select one</option>
<option>Java</option>
<option>Javascript</option>
<option>Php</option>
<option>C</option>
<option>C++</option>
</select>
<h3>Languages Selected is : {{ languages }}</h3>
<hr/>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
picked : 'White',
languages : "Java"
}
});
</script>
</body>
</html>在瀏覽器中瀏覽如下 -

修飾符
在下面這個例子中,我們將使用三個修飾符 - trim,number和lazy。
創建一個文件:** -
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">
<br/>
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">
<h3>Display Message : {{msg}}</h3>
<br/>
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
<h3>Display Message : {{message}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
age : 0,
msg: '',
message : ''
}
});
</script>
</body>
</html>在瀏覽器中瀏覽如下 -

number修飾符 只允許輸入數字。 除了數字之外,不會有其他的輸入。
<span style = "font-size:25px;">Enter Age:</span> <input v-model.number = "age" type = "number">當完全輸入並且用戶離開文本框,Lazy修飾符 將顯示文本框中的內容。
<span style = "font-size:25px;">Enter Message:</span> <input v-model.lazy = "msg">trim修飾符 將刪除在開始和結束時輸入的任何空格。
<span style = "font-size:25px;">Enter Message : </span><input v-model.trim = "message">
`