VueJS事件
v-on是添加到DOM元素以監聽VueJS中的事件的屬性。
點擊事件
創建一個文件:event-click.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">點擊計算結果</button>
<h2> 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
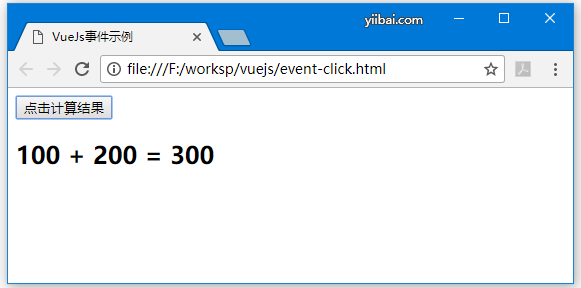
</html>在瀏覽器中查看,如下所示 -

以下代碼用於爲DOM元素分配一個單擊事件。
<button v-on:click = "displaynumbers">點擊計算結果</button>有一個v-on的簡寫,這意味着也可以按如下方式調用事件 -
<button @click = "displaynumbers">點擊計算結果</button>點擊按鈕,它將調用方法displaynumbers,它將接受事件,已經在瀏覽器中同樣如上所示。
我們現在來看看一個事件鼠標懸停鼠標效果。參考以下代碼(event-click2.html) -
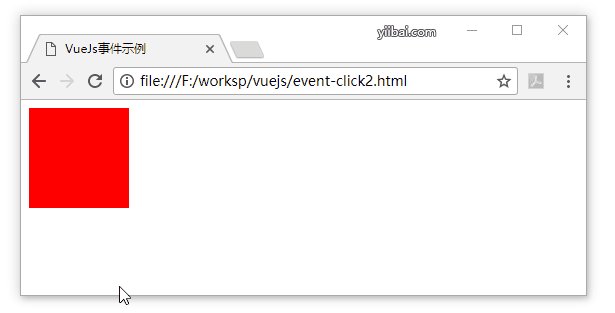
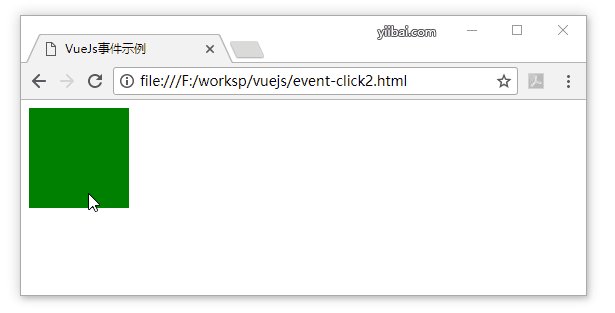
在上面的例子中,創建了一個寬度和高度均爲100px的div。 它被賦予了紅色的背景顏色。在鼠標懸停時,將顏色更改爲綠色,在鼠標懸停時,又將顏色更改爲紅色。
因此,在鼠標懸停期間,調用changebgcolor方法,將鼠標移出div時,調用一個方法:originalcolor。
這是如下完成的 -
````html
```如上所示,將兩個事件(mouseover和mouseout)分配給div。已經創建了一個styleobj變量,並給定了要分配給div的所需樣式。 使用v-bind將相同的變量綁定到:div:style ="styleobj"
在changebgcolor中,使用以下代碼將顏色更改爲綠色。
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}使用stylobj變量,將顏色更改爲綠色。同樣,下面的代碼用於將其更改回原始顏色。
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}在瀏覽器中看到如下效果 -

事件修飾符
VueJS在v-on屬性上有一些事件修飾符。以下是可用的修改器 -
1. 修飾符 .once
允許該事件只執行一次。語法如下 -
<button v-on:click.once = "buttonclicked">點擊一次</button>在下面示例中,實現在調用修飾符的同時添加點運算符,並理解一次修飾符的工作。創建一個文件:event-modifiers.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">點擊一次</button>
輸出結果: {{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">點擊我</button>
輸出結果: {{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
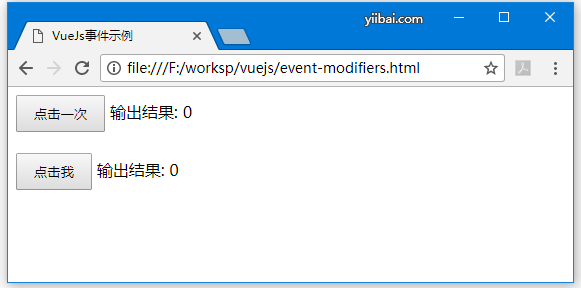
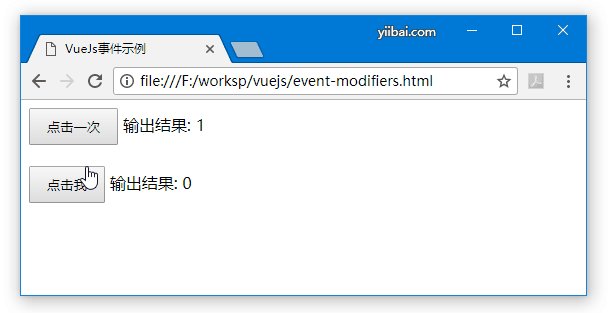
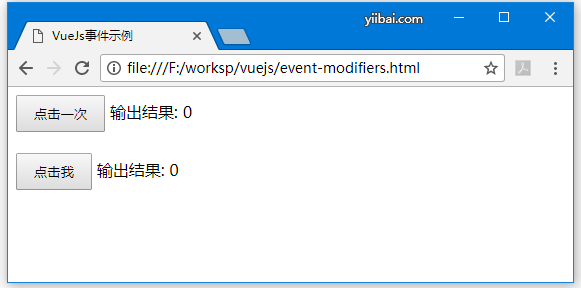
</html>在瀏覽器中瀏覽看到如下效果 -

在上面的例子中,我們創建了兩個按鈕。 點擊一次標籤的按鈕添加了once修飾符,另一個按鈕沒有任何修飾符。這是按鈕的定義方式。
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">點擊一次</button>
輸出結果: {{clicknum}}
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">點擊我</button>第一個按鈕調用方法buttonclickedonce,第二個按鈕調用方法buttonclicked。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}定義了兩個變量:clicknum和clicknum1。 當按鈕被點擊時,兩者都增加。 兩個變量都初始化爲0,顯示在上面的輸出中。
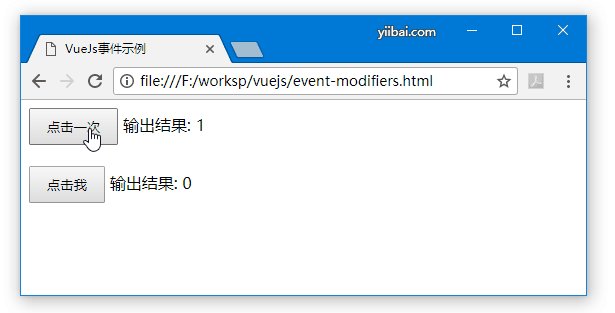
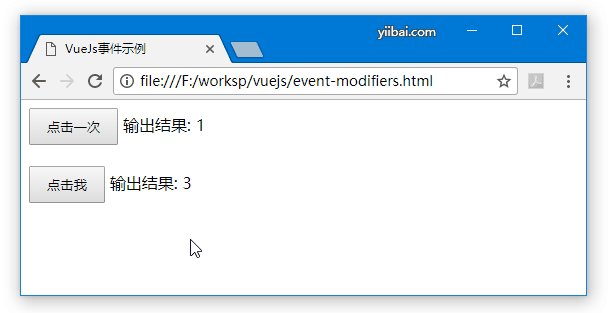
點擊第一個按鈕時,變量clicknum加1。第二次點擊時,數字不會遞增,因爲once修飾符阻止它執行或執行任何按鈕單擊指定的操作項目。
在點擊第二個按鈕時,執行相同的動作,即變量增加。 在每次點擊時,值都會遞增並顯示。
以下是在瀏覽器中獲得的輸出 -

2. 修飾符 .prevent
語法 -
<a href = "http://www.yiibai.com" v-on:click.prevent = "clickme">Click Me</a>創建一個文件:event-modifiers2.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.yiibai.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">點擊我</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("錨點標籤被點擊了~");
}
}
});
</script>
</body>
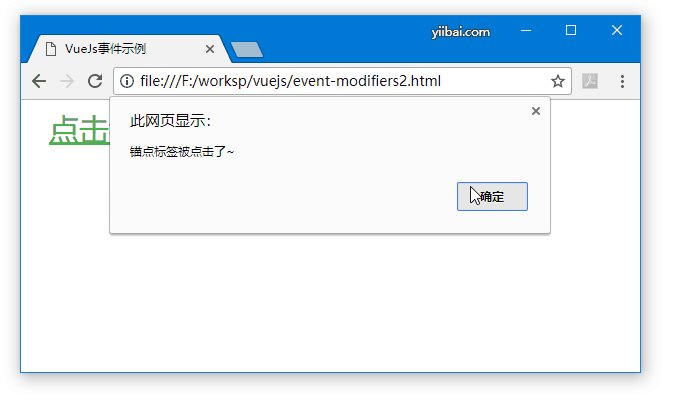
</html>如果點擊"點擊我"的鏈接,它將會發送一個警示爲:"錨點標籤被點擊了~",它會在一個新的選項卡中打開鏈接 - http://www.yiibai.com ,如以下屏幕截圖所示。

這是一個正常的方式,即打開鏈接的網站。如果不希望鏈接打開,可添加一個修飾符「阻止」到這個事件,如下面的代碼所示。
<a href = "http://www.yiibai.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>當添加,如果點擊按鈕,它會發送一個警告消息,不會再打開鏈接。 阻止修飾符防止鏈接打開,只執行分配給標籤的方法。
創建一個文件:event-modifiers3.html -
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.yiibai.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">點擊我</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("錨點標籤被點擊了~");
}
}
});
</script>
</body>
</html>以下是在瀏覽器中獲得的輸出 -

事件 - 鍵修飾符
VueJS提供了可以控制事件處理的按鍵修飾符。 考慮如果有一個文本框,我們希望只有當按Enter 鍵時纔會調用這個方法。那麼可以通過向事件添加鍵修飾符來完成,如下所示。
語法
<input type = "text" v-on:keyup.enter = "showinputvalue"/>想要應用於事件的鍵是:v-on.eventname.keyname(如上代碼所示),也可以使用多個鍵。 例如,v-on.keyup.ctrl.enter,參考以下代碼(event-key-modifiers.html)
<html>
<head>
<meta charset="utf-8" />
<title>VueJs事件示例</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "請輸入名字,完成後回車~"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "50%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>在瀏覽器中,輸入一個名字:Maxsu,然後按回車鍵,效果如下 -

自定義事件
父組件可以使用prop屬性將數據傳遞給其組件,但是,當子組件發生更改時,需要告訴父項。 爲此,可以使用自定義事件。
父組件可以使用v-on屬性來偵聽子組件事件。創建一個文件:event-custom.html -
<html>
<head>
<meta charset="UTF-8">
<title>VueJs自定義事件</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
<p style = "font-size:25px;">語言顯示 : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
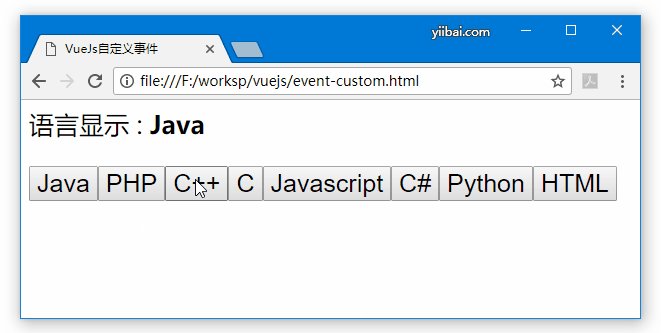
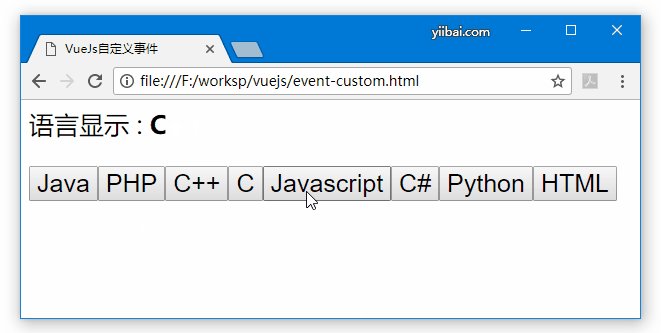
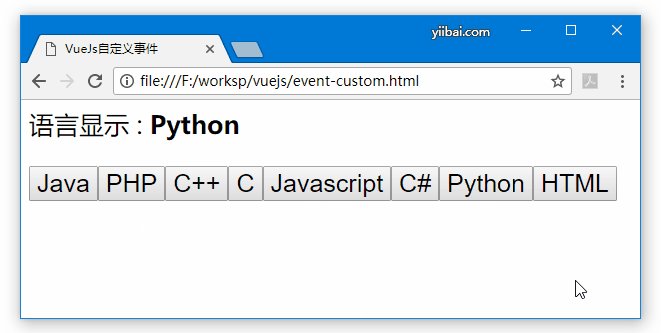
</html>以下是在瀏覽器中獲得的輸出 -

上面的代碼顯示了父組件和子組件之間的數據傳輸。該組件是使用以下代碼創建的。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>有一個v-for屬性,它將與語言數組一起循環。 該數組中有一個語言列表。需要將詳細信息發送給子組件。 數組的值存儲在項目和索引中。
v-bind:item = "item"
v-bind:index = "index"爲了引用數組的值,需要先將它綁定到一個變量,然後使用props屬性來引用變量,如下所示。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});props屬性以數組形式包含項目。也可以參考索引 -
props:[‘item’, ‘index’]還有一個事件添加到組件如下 -
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>事件的名稱是showlanguage,它調用一個在Vue實例中定義的名爲languagedisp的方法。
在組件中,模板定義如下 -
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',有一個按鈕創建。該按鈕將在語言數組中使用盡可能多的計數創建。點擊按鈕,有一個叫做displayLanguage的方法,按鈕被點擊的項目作爲參數傳遞給函數。 現在,組件需要將clicked元素髮送到父組件以進行顯示,具體步驟如下 -
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});方法displayLanguage調用這個this.$emit(‘showlanguage’, lng);$emit用於調用父組件方法。showlanguage是使用v-on在組件上給出的事件名稱。
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp">
</button-counter>正在傳遞一個參數,即被點擊到主Vue實例的方法的語言名稱,定義如下。
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})在這裏,發出觸發器showlanguage,然後調用Vue實例方法中的languagedisp。 它將語言點擊值賦給變量languageclicked,並在瀏覽器中顯示相同的內容。如下所示 -
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>