SASS教學
Sass安裝
Sass語法
Sass的使用
Sass嵌套規則
Sass引用父選擇器
Sass嵌套屬性
Sass CSS擴展
Sass佔位符選擇器
Sass多行註釋插值法
Sass註釋
Sass交互式shell
Sass變量
Sass數據類型
Sass數字運算符
Sass顏色運算符
Sass字符串運算符
Sass布爾運算符
Sass操作符
Sass括號混合
Sass插值
Sass函數
Sass SassScript &符號
Sass變量默認值
Sass腳本
Sass @import指令
Sass @media指令
Sass @extend指令
Sass @at-root指令
Sass @debug指令
Sass @warn指令
Sass @error指令
Sass @規則和指令
Sass if()函數
Sass @if指令實例
Sass @else if指令
Sass @if指令
Sass through關鍵字
Sass to關鍵字
Sass @for指令
Sass @each指令實例
Sass @each多重分配
Sass @each多重分配與映射
Sass @each指令
Sass @while指令
Sass控制指令&表達式
Sass 定義Mixin
Sass包含mixin
Sass Mixin參數
傳遞內容塊到Mixin
Sass混入指令
Sass函數指令
Sass輸出樣式
擴展Sass
Sass @debug指令
@debug指令檢測錯誤,並顯示SassScript表達值到標準錯誤輸出流。
示例
下面是保存擴展爲.scss,這類似於CSS文件的樣式表文件。
debug.scss
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container{
@debug $style;
@debug $font-sizes;
}
可以告訴SASS監視文件,並隨時使用下面的命令更新SASS文件來修改CSS:
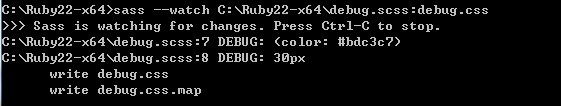
sass --watch C:\Ruby22-x64\debug.scss:debug.css
當你運行上面的命令,它會自動創建debug.css文件。無論何時更改SCSS文件, debug.css 文件將得到自動更新。
輸出結果
讓我們來進行下面的步驟來看看上面的代碼工作,並調試錯誤:
保存上述的代碼到 debug.scss 文件中。
在命令提示符下運行上述命令行。