Firebase使用Google賬號登錄
在本章中,我們將介紹如何在Firebase中設置Google身份驗證。
第1步 - 啓用Google身份驗證
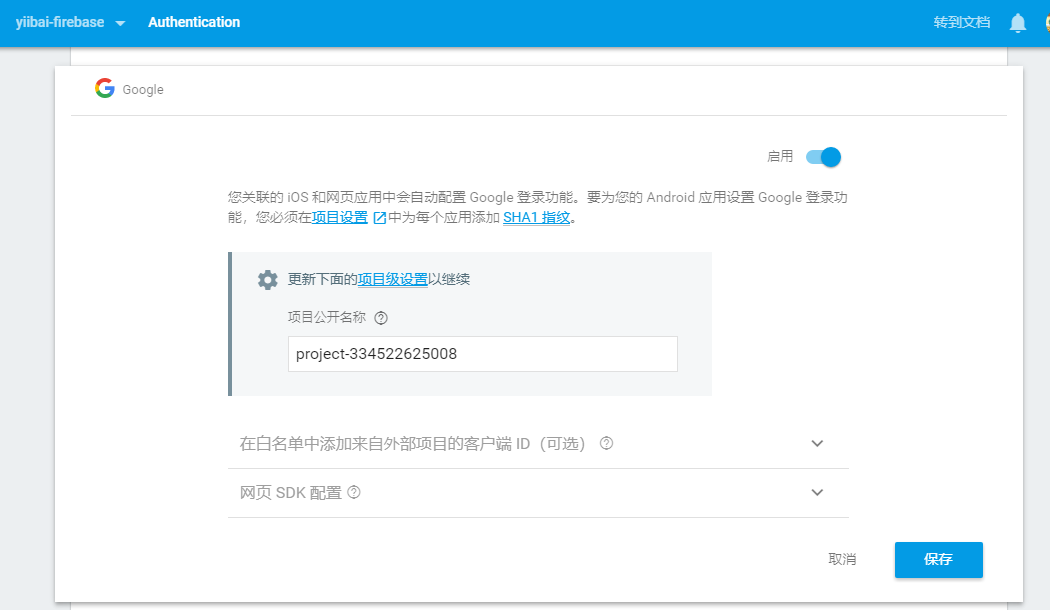
打開Firebase信息中心,然後點擊左側菜單中的身份驗證。 要打開可用方法的列表,需要在標籤菜單中單擊登錄方法。
現在可以從列表中選擇Google,啓用它並保存。參考下圖 -

第2步 - 創建登錄按鈕
創建一個文件:index.html,並將添加兩個按鈕。參考代碼如下 -
<button onclick = "googleSignin()">使用Google賬號登錄</button>
<button onclick = "googleSignout()">Google賬號註銷</button>第3步 - 登錄和退出
在這一步中,我們將創建用於登錄和註銷的兩個函數:googleSignin和googleSignout。 這裏將使用signInWithPopup()和signOut()函數。
示例
讓我們來看看下面的例子。參考函數的實現 -
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}完整的代碼如下 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var provider = new firebase.auth.GoogleAuthProvider();
function googleSignin() {
firebase.auth()
.signInWithPopup(provider).then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function googleSignout() {
firebase.auth().signOut()
.then(function() {
console.log('Signout Succesfull')
}, function(error) {
console.log('Signout Failed')
});
}
</script>
</head>
<body>
<button onclick = "googleSignin()">使用Google賬號登錄</button>
<button onclick = "googleSignout()">Google賬號註銷</button>
</body>
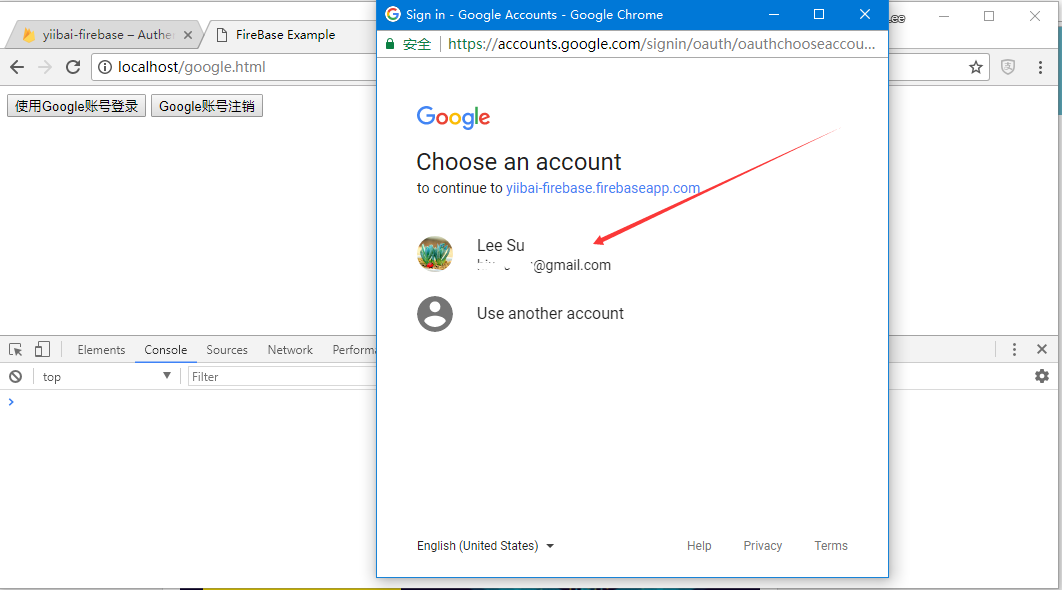
</html>刷新頁面後,可以點擊使用Google賬號登錄按鈕觸發Google彈出窗口。 如果登錄成功,開發者控制檯將登錄指定的用戶賬號。
也可以點擊Google賬號註銷按鈕從應用程序註銷。控制檯將顯示確認註銷成功。