Firebase開發環境設置
在本章中,我們將演示如何將Firebase添加到現有的應用程序,要安裝Firebase,首先需要NodeJS。 如果您還沒有安裝好Firebase,請從下表中的鏈接中下載安裝。
- NodeJS和NPM安裝 - http://www.yiibai.com/nodejs/nodejs\_environment\_setup.html
第1步 - 創建Firebase帳戶
可以在這裏創建一個Firebase帳戶 - http://www.firebase.com/ ,到編寫這篇教程時,他會跳轉到 - http://firebase.google.com/ ,並自動使用Google賬號登錄。(注意:如果打不開,可能是被牆了,自己想辦法打開網站註冊賬號吧)。

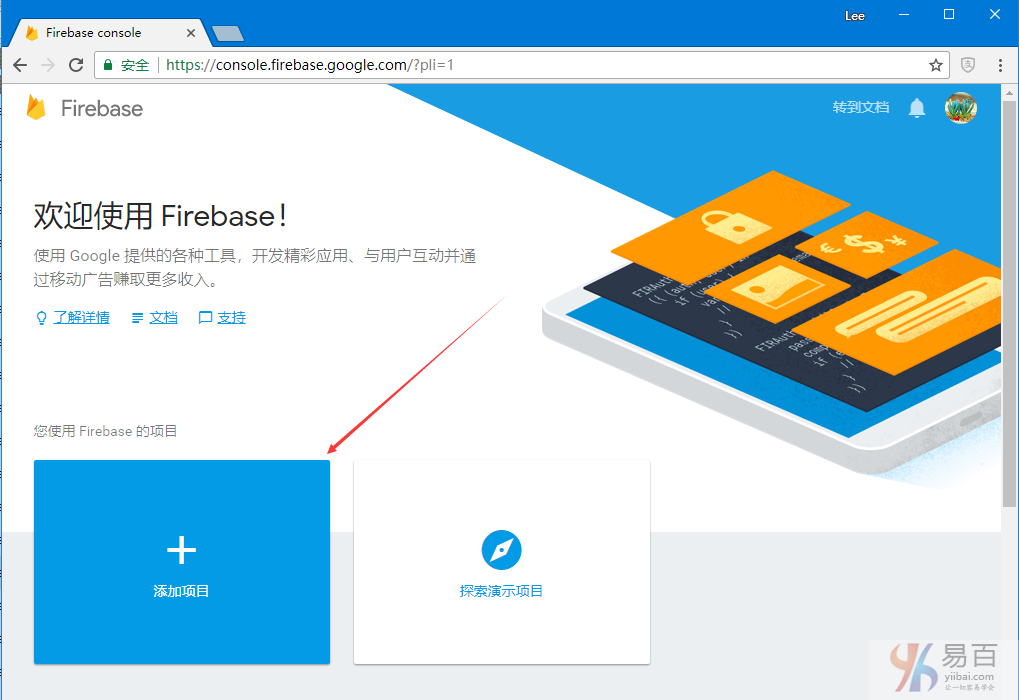
第2步 - 創建Firebase應用程序
可以從儀表板頁面創建新的應用程序。下圖顯示了創建的應用程序。

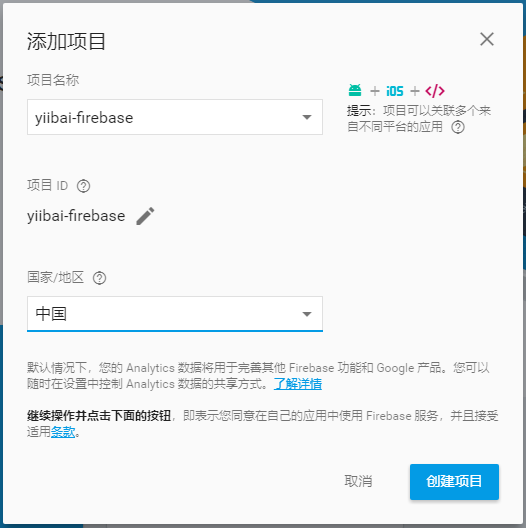
填寫創建的項目信息 -

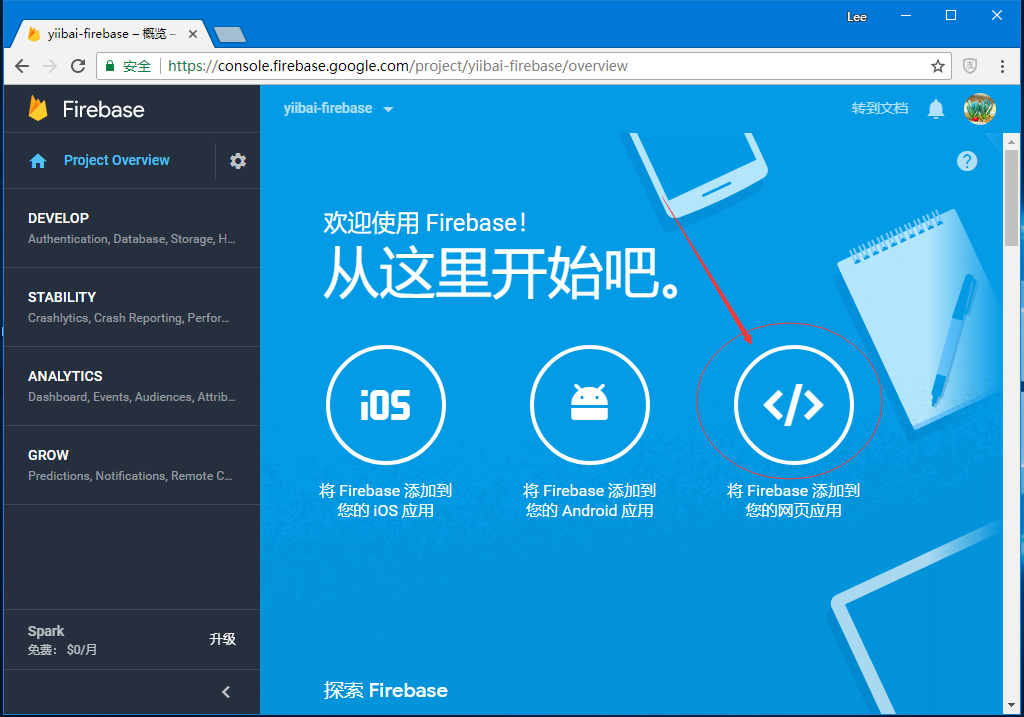
選擇一個應用場景,這裏先網頁應用 -

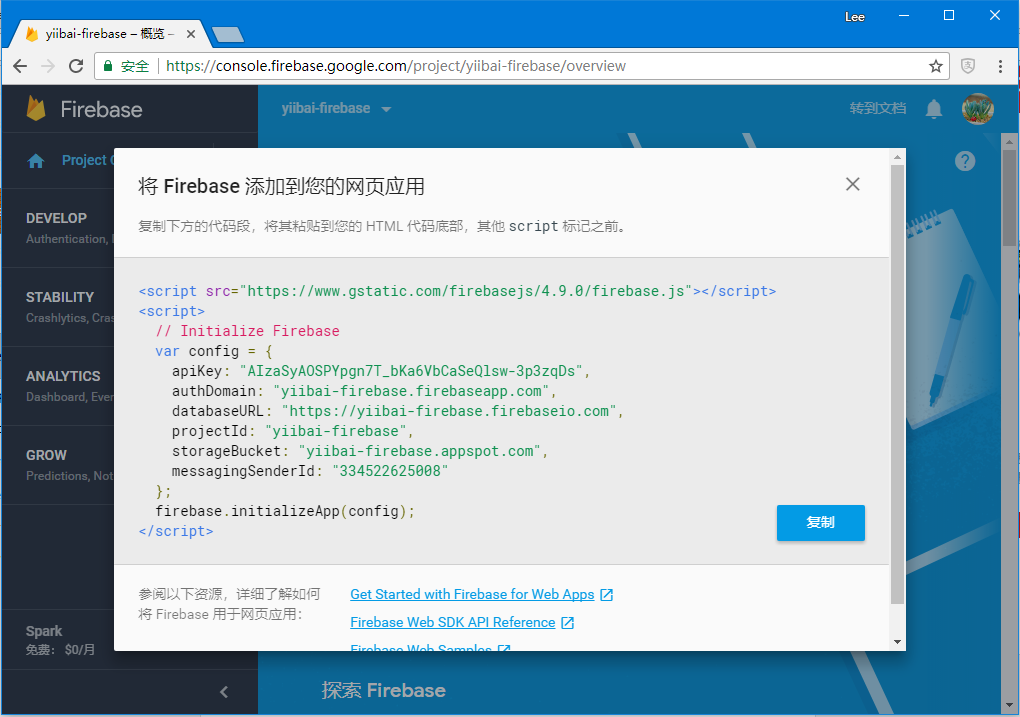
接下來,它會顯示如何安裝使用 -

代碼 -
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>第3步 - 創建基本的HTML/js應用程序
只需要創建一個文件夾放置應用程序。在文件夾裏面需要創建index.html文件。 然後將Firebase添加到應用程序中,如下代碼所示。
<html>
<head>
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>
</head>
<body>
</body>
</html>使用NPM
如果您想使用現有的應用程序,則可以使用Firebase NPM或Bowers軟件包。 從應用程序根文件夾運行以下命令之一。
npm install firebase --save
# 或者 -
bower install firebase