Firebase數組
本章將解釋數組在Firebase中如何表示。 參考以幾下數據 -

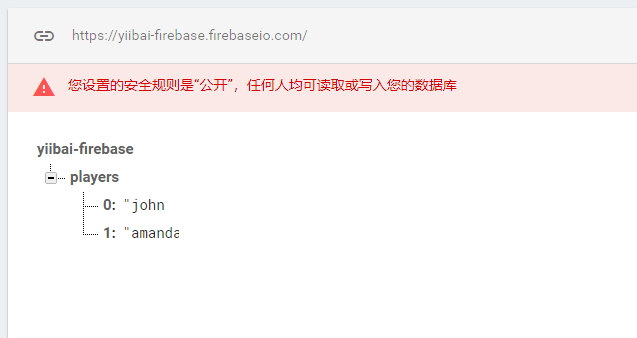
我們可以通過將以下JSON樹發送給players集合來創建這些數據。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref().child('players');
// console.log(playersRef);
playersRef.set (
['john', 'amanda']
);
</script>
</head>
<body>這是因爲Firebase不直接支持數組,而是使用整數作爲鍵名創建對象列表。
不使用數組的原因是因爲Firebase充當實時數據庫,如果有幾個用戶同時操作數組,結果可能會有問題,因爲數組索引不斷變化。
Firebase處理數組的方式是:鍵(索引)將始終保持不變。 我們可以刪除john 和 amanda,但仍然有鍵(索引)1。