Firebase過濾數據
Firebase提供了多種方式來過濾數據。
限制第一個和最後一個
下面我們來了解第一個和最後一個數據限制是什麼。
-
limitToFirst方法返回從第一個開始向前的指定數量的項目。 -
limitToLast方法返回從最後一個開始向前的指定數量的項目。
下面這個例子是展示如何工作的。 由於在數據庫中只有三個運動員數據,這裏將限制查詢返回一個運動員數據。
示例
現在,參考下面的例子 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(2);
var lastPlayerRef = firebase.database().ref('players/').limitToLast(2);
//console.log("====== limitToFirst(2) ========");
firstPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
console.log("====== limitToLast(2) ========");
lastPlayerRef.on("value", function(data) {
console.log(data.val());
}, function (error) {
console.log("Error: " + error.code);
});
</script>
</head>
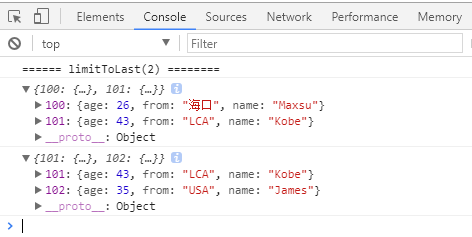
<body>控制檯會記錄第一個查詢得到前兩個運動員數據,第二個查詢得到最後兩個運動員數據。結果如下所示 -

其他過濾器
我們也可以使用其他Firebase過濾方法。 例如:startAt(),endAt()和equalTo()可以與排序方法結合使用。在下面的例子中,我們將把它和orderByChild()方法結合起來。
示例
讓我們來看看下面的例子。參考以下代碼 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var firstPlayerRef = firebase.database().ref("players/").limitToFirst(2);
var playersRef = firebase.database().ref("players/");
playersRef.orderByChild("name").startAt("Kobe").on("child_added", function(data) {
console.log("Start at filter: " + data.val().name);
});
playersRef.orderByChild("name").endAt("Maxsu").on("child_added", function(data) {
console.log("End at filter: " + data.val().name);
});
playersRef.orderByChild("name").equalTo("Kobe").on("child_added", function(data) {
console.log("Equal to filter: " + data.val().name);
});
playersRef.orderByChild("age").startAt(20).on("child_added", function(data) {
console.log("Age filter: " + data.val().name);
});
</script>
</head>
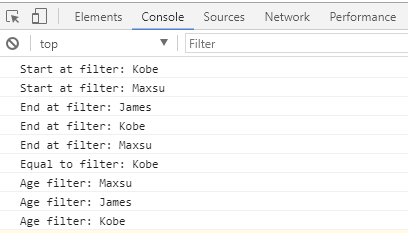
<body>結果如下所示 -