AngularJS表格
表格數據本質上通常是重複的。ng-repeat指令,可以用來方便地繪製表格。下面的示例說明使用ng-repeat指令來繪製表格。
| Name | Marks |
|---|---|
| {{ subject.name }} | {{ subject.marks }} |
表格可以使用CSS樣式設置樣式,如下:
例子
下面的例子將展示上述所有指令。
testAngularJS.html
AngularJS Sample Application
| Enter first name: | |||||
| Enter last name: | |||||
| Name: | {{student.fullName()}} | ||||
| Subject: |
|
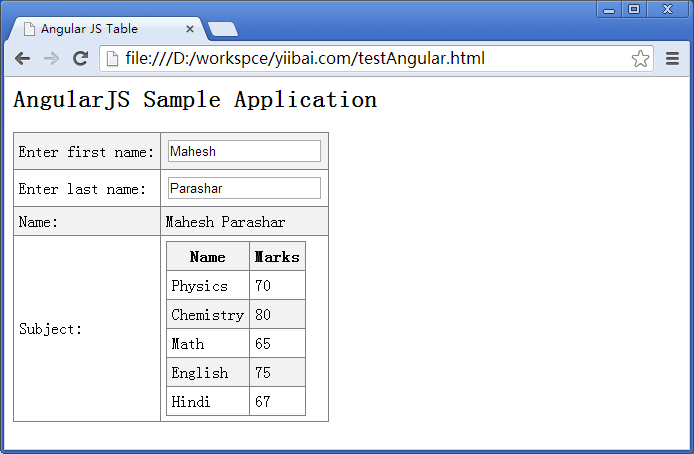
輸出
在Web瀏覽器打開textAngularJS.html,看到以下結果: