AngularJS作用域
範圍扮演其視圖連接控制器的角色一個特殊的JavaScript對象。範圍包含了模型數據。在控制器,模型數據通過$scope對象訪問。
以下是在上面的例子中需要考慮的重要問題。
$scope被作爲第一個參數在其構造器確定指標到控制器。
$scope.message 和 $scope.type 是它們在HTML頁面中所用的模型。
我們已經設置模型的值將反映應用程序模塊的控制器shapeController中。
我們可以在$scope定義函數功能。
繼承範圍
範圍是特定的控制器。如果我們定義嵌套的控制器,然後控制器子將繼承其父控制的範圍。
以下是在上面的例子中需要考慮的重要問題。
我們在shapeController設定模型的值。
我們覆蓋的子控制器circleController消息。當「消息」內的控制器circleController的模塊使用時,將用於重寫的消息。
例子
下面的例子將展示上述所有指令。
testAngularJS.html
AngularJS Sample Application
{{message}}
{{type}}
{{message}}
{{type}}
{{message}}
{{type}}
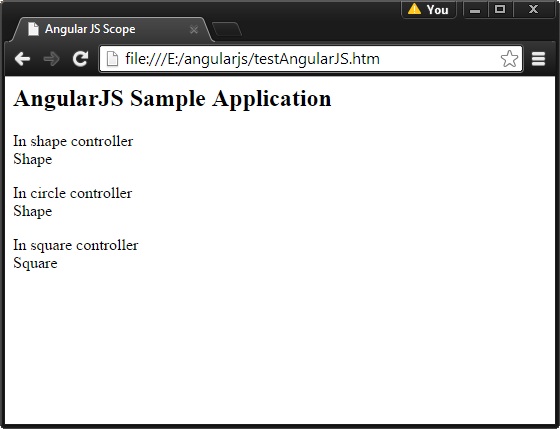
結果
在Web瀏覽器打開textAngularJS.html。看到結果如下。