AngularJS HTML DOM
以下指令可用於應用程序數據綁定到HTML DOM元素的屬性。
S.No.
名稱
描述
1
ng-disabled
禁用一個給定的控制
2
ng-show
顯示一個給定的控制
3
ng-hide
隱藏在給定的控制
4
ng-click
表示AngularJS click事件
ng-disabled 指令
添加ng-disabled屬性到一個HTML按鈕,通過它的模型。該模型綁定到複選框,看看以下變化。
Disable Button
ng-show 指令
添加ng-show屬性到一個HTML按鈕,並把它傳遞模型。綁定模型到複選框,看看以下變化。
Show Button
ng-hide 指令
添加ng-hide屬性爲HTML按鈕,通過它的模型。綁定模型到複選框,看看以下變化。
Hide Button
ng-click 指令
添加ng-click屬性爲HTML按鈕並更新模型。模型綁定HTML看看結合的變化。
Total click: {{ clickCounter }}
例子
下面的例子將展示上述所有指令。
testAngularJS.html
AngularJS Sample Application
| Disable Button | |
| Show Button | |
| Hide Button | |
Total click: {{ clickCounter }} |
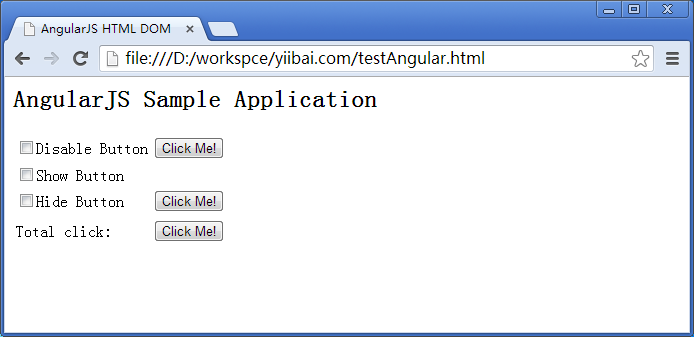
輸出
在Web瀏覽器打開textAngularJS.html,看到以下結果: