AngularJS第一個應用程序
按以下步驟來創建AngularJS應用
第1步:加載框架
作爲一個純粹的JavaScript框架,它可以使用
第2步:使用ng-app指令定義AngularJS應用
...
第3步:用 ng-model指令定義的模式名稱
Enter your Name:
第4步:用ng-bind指令將上述模型中的值綁定定義
Hello !
按以下步驟來運行AngularJS應用
使用上面提到的三個步驟在HTML頁中。
testAngularJS.html
Sample Application
我的名字:
Hello, !
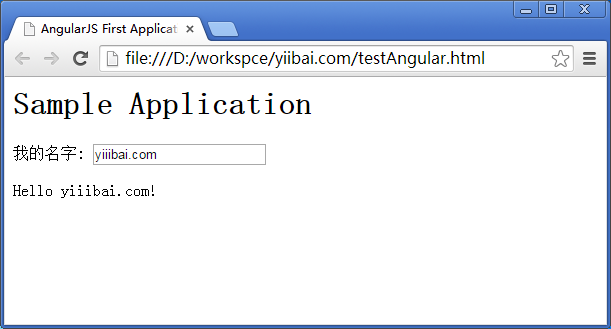
輸出
在Web瀏覽器打開textAngularJS.html。請輸入姓名並看到的結果。

如何讓AngularJS與HTML集成
ng-app指令指示AngularJS應用的開始。
ng-model指令創建一個名爲「name」的模型變量在HTML頁面中,並有ng-app指令在div內使用。
ng-bind使用模型名稱只要在文本框中用戶輸入的東西顯示在HTML span標籤。
結束</ div>標記表示AngularJS應用程序的結束。