WebGL示例程序
我們已經討論過了WebGL和WebGL管道的基礎知識(一個遵循的程序來渲染圖形應用程序)。在本章中,我們將採取一個示例應用程序使用WebGL創建一個三角形,並觀察遵循應用程序的步驟。
WebGL應用程序的結構
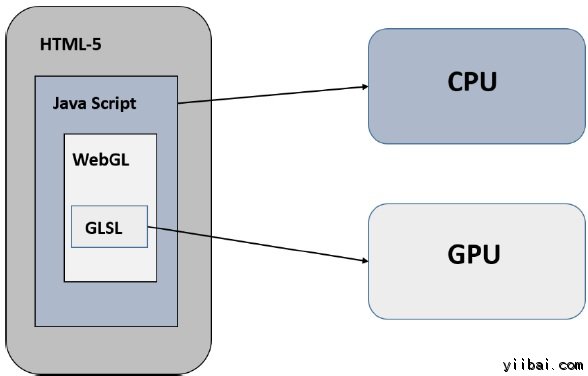
WebGL應用程序代碼是JavaScript和OpenGL着色語言的組合。
JavaScript是需要與CPU進行溝通
OpenGL着色語言,需要與GPU通信

示例應用程序
現在讓我們舉一個簡單的例子,來了解如何使用WebGL繪製一個簡單的三角形二維座標。
<script>
**/\* Step1: Prepare the canvas and get WebGL context \*/**
var canvas = document.getElementById('my\_Canvas');
var gl = canvas.getContext('experimental-webgl');
**/\* Step2: Define the geometry and store it in buffer objects \*/**
var vertices = \[-0.5, 0.5, -0.5, -0.5, 0.0, -0.5,\];
// Create a new buffer object
var vertex\_buffer = gl.createBuffer();
// Bind an empty array buffer to it
gl.bindBuffer(gl.ARRAY\_BUFFER, vertex\_buffer);
// Pass the vertices data to the buffer
gl.bufferData(gl.ARRAY\_BUFFER, new Float32Array(vertices), gl.STATIC\_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY\_BUFFER, null);
**/\* Step3: Create and compile Shader programs \*/**
// Vertex shader source code
var vertCode =
'attribute vec2 coordinates;' +
'void main(void) {' + ' gl\_Position = vec4(coordinates,0.0, 1.0);' + '}';
//Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX\_SHADER);
//Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
//Compile the vertex shader
gl.compileShader(vertShader);
//Fragment shader source code
var fragCode = 'void main(void) {' + 'gl\_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' + '}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT\_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragment shader
gl.compileShader(fragShader);
// Create a shader program object to store combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
**/\* Step 4: Associate the shader programs to buffer objects \*/**
//Bind vertex buffer object
gl.bindBuffer(gl.ARRAY\_BUFFER, vertex\_buffer);
//Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
//point an attribute to the currently bound VBO
gl.vertexAttribYiibaier(coord, 2, gl.FLOAT, false, 0, 0);
//Enable the attribute
gl.enableVertexAttribArray(coord);
**/\* Step5: Drawing the required object (triangle) \*/**
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH\_TEST);
// Clear the color buffer bit
gl.clear(gl.COLOR\_BUFFER\_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.TRIANGLES, 0, 3);
</script>這將產生以下結果 -

我們使用WebGL繪製一個簡單的三角形遵循五個序列步驟。這些步驟的解釋如下-
步驟1 - 準備畫布,並得到WebGL的渲染上下文
我們得到當前HTML Canvas對象並獲取WebGL渲染環境。
步驟2 - 定義幾何並將其存儲在緩衝器的對象
我們定義幾何的如頂點,索引,顏色等的屬性,並把它們存儲在 JavaScrip t數組。然後,我們創建一個或多個緩衝器的對象和傳遞包含數據到相應的緩衝對象的陣列。在這個例子中,我們存儲一個三角形的頂點在JavaScript數組中,並傳遞這個數組到一個頂點緩衝區對象。
步驟3 - 創建和編譯着色器程序
我們寫的頂點着色器和片段着色器程序,編譯它們,並通過連接這兩個程序將創建一個合併成程序。
步驟4 - 關聯緩衝區對象和着色器程序
我們關聯緩衝器對象,併合並的着色器程序。
第5步 - 繪製所需的對象(三角形)
此步驟包括操作如:清除顏色,清除緩衝比特,啓用深度測試,設置視圖端口等。最後,使用其中一個方法所需要的原語來繪製 − drawArrays() 或 drawElements().
所有這些步驟在本教程中進一步解釋。