WebGL基礎
WebGL主要是一個低級別的光柵化的API,而不是三維的API。要繪製使用WebGL的圖像,必須通過表示圖像的向量。然後,它在給定載體導入像素格式,使用 OpenGL SL 轉換並在屏幕上顯示圖像。編寫WebGL應用涉及一系列步驟,我們將說明在本章中。
WebGL座標系
就像任何其他的3D系統,在WebGL中Z軸表示深x,y和z軸。在WebGL的座標被限制爲(1,1,1)和(-1,-1,- 1)。它意味着- 如果你考慮該屏幕上投影的WebGL圖形爲立方體,則立方體的一個角將是(1,1,1)和相對的角爲(-1,-1,-1)。 WebGL將不繪製顯示任何超越這些界限。
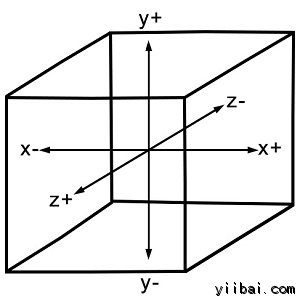
下圖描述了WebGL的座標系。 z軸表示深度。 z與正值表示該對象是在屏幕/觀衆近,而z的負值表示該對象遠離屏幕。同樣地,x的正值表示該對象是到屏幕右側的和負值表示目的是左側。同樣地,y的正和負數值表示對象是否是在頂部或在屏幕的底部。
WebGL基礎知識
獲得畫布對象的WebGL的上下文後,就可以開始使用 JavaScript 中 WebGL的API 繪製圖形元素。
下面是在開始使用WebGL之前你需要知道的一些基本術語。
頂點
通常繪製對象,如多邊形,我們在飛機上點和加入其中以形成所需多邊形。頂點是點定義一個3D對象的邊緣的結合使用。它是由每一個表示 x,y和z。分別軸3浮點值來表示。
示例
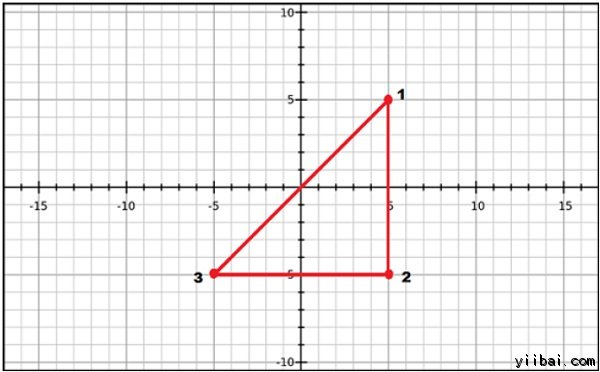
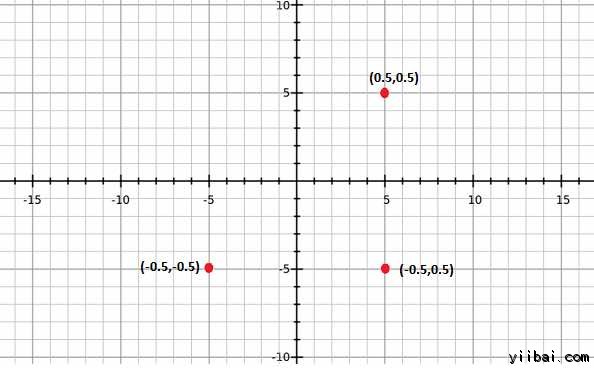
在下面的例子中,我們繪製具有以下頂點的三角形 − (0.5, 0.5), (-0.5, 0.5), (-0.5, -0.5)。

注意 - 我們要存儲這些頂點手動使用 JavaScript 數組,並將其傳遞到 WebGL 使用頂點緩衝渲染管線。
索引
在WebGL數值被用來識別的頂點。這些數值被稱爲索引。這些指數被用來繪製網格 WebGL。
注 - 就像頂點,我們存儲索引,使用JavaScript數組,並將其傳遞到 WebGL 使用索引緩衝區渲染管線。
數組
不像OpenGL和JOGL,有在 WebGL 沒有預定義的方法來直接呈現的頂點。我們必須將它們存儲手動使用 JavaScript 數組。
示例
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]
緩衝區
緩衝區是 WebGL 保存數據的存儲器區域。有多種緩衝液即,繪圖緩衝器,幀緩衝器,vetex 緩衝器,和索引緩衝器。頂點緩衝器和索引緩衝器被用來描述和處理模型的幾何形狀。
頂點緩衝區對象 − 這對應於每個頂點的數據存儲(每頂點數據)
索引緩衝區對象 - 本存儲有關的指標數據
幀緩衝區的圖形內存持有的場景數據的一部分,這個緩衝區包含細節如寬度和表面的高度(以像素爲單位),每個像素與它們的深度的顏色。
存儲到頂點數組後,我們將它們傳遞到使用這些緩衝區對象 WegGL 圖形流水線。
網格
要繪製2D或3D對象,WebGL的API提供了兩種方法,即drawArrays()和drawElements()。這兩種方法接受一個使用它用戶可以選擇想要拉攏的對象稱爲模式參數。通過字段提供的選項被限制爲點,線和三角形。
要使用這兩種方法繪製3D對象,我們必須構造採用點,線,或者三角形的一個或多個原始的多邊形。然後使用這些基本多邊形,就能形成一個網格。使用基本多邊形繪製的3D對象被稱爲一個網格。 WebGL提供了幾種方法來繪製3D圖形對象,但用戶通常更喜歡畫一個網格。
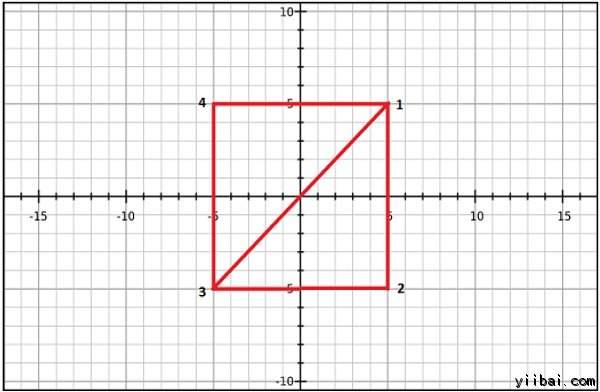
示例
在下面的例子中,可以觀察到,我們已經繪製使用兩個三角形的正方形 → {1, 2, 3} and {4, 1, 3}.