Django表單處理
在Django創建表單,類似於創建一個模型。 在這裏,我們只需要從Django的類並繼承此類屬性表單字段。讓我們在myapp文件夾中添加forms.py文件包含我們的應用程序的表單。我們將創建一個登錄表單。
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
由上可見,字段類型可以利用「widget」的參數到HTML渲染; 在我們的例子中,我們要隱藏密碼,不會顯示。在我們的例子中,想要隱藏密碼而不用顯示。 日期輸入是DateInput,CheckboxInput是複選框等等。
在視圖中使用表單
有兩種HTTP請求,它們分別是GET和POST。在Django,作爲參數傳遞到視圖請求對象有一個屬性叫作「方法」,其中請求的類型被設置,並通過POST傳遞的所有數據可以經由request.POST字典進行訪問。
讓我們在 myapp/views.py 創建一個登錄視圖 −
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is\_valid():
username = MyLoginForm.cleaned\_data\['username'\] else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})
該視圖將通過 loggedin.html 登錄顯示錶單結果。 爲了測試它,我們首先需要登錄表單模板。讓我們把它命名爲:login.html。
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf\_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>模板將顯示一個登錄表單,併發布結果我們上面登錄查看。您可能已經注意到模板,這只是爲了防止您網站上的跨站請求僞造(CSRF)攻擊的標籤。
{% csrf_token %}
當擁有了登錄模板後,我們需要將表格處理後呈現 loggedin.html 模板。
You are : {{username}}現在,我們只需要URLs對來開始: myapp/urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))
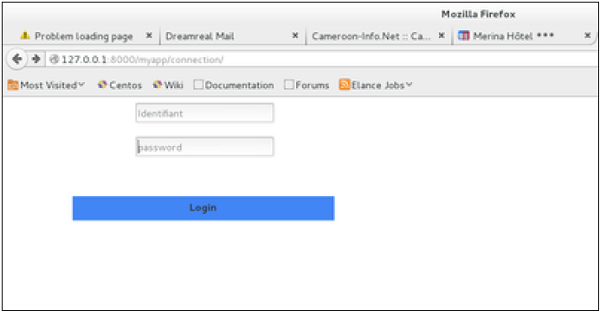
當訪問"/myapp/connection",我們會得到 login.html 模板顯示如下−

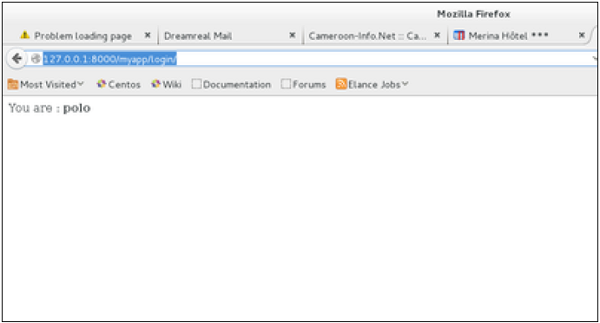
上面的表格提交後,格式是有效的。在我們的例子中一定要填寫兩個字段,得到以下結果 −

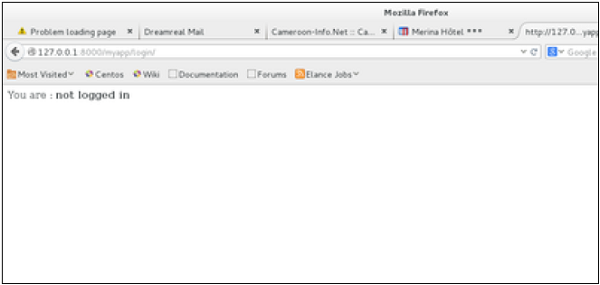
如果您的用戶名是polo,並且如果忘記了密碼。會收到以下消息 −

用我們自己的表單驗證
在上面的例子中,驗證表單爲 −
MyLoginForm.is_valid()
我們只用Django的自我形式驗證引擎,在例子中只是確保這個字段是必需的。現在讓我們嘗試以確保嘗試登錄的用戶是存在於我們的數據庫作爲Dreamreal項。 對於這一點,改變 myapp/forms.py 爲 −
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return username 現在,調用「is_valid」方法之後,我們將獲得正確的輸出,僅當用戶是在我們的數據庫。如果想查詢表單字段,僅僅通過添加一個以「clean_」開頭方法,字段名稱對應到表單類字段。 引發一個 forms.ValidationError 錯誤是很重要的。