Thymeleaf+SpringMVC5示例
Thymeleaf是一個java模板引擎,它在獨立和Web應用程序中處理六種模板(HTML,CSS,TEXT,JAVASCRIPT,CSS和RAW)。
在這篇文章中,我們來學習如何在Spring MVC應用程序中配置Thymeleaf模板。
本例中使用的工具和技術是 -
- Spring MVC 5.0.3.RELEASE
- Servlet API 4.0.0
- Thymeleaf 3.0.9.RELEASE
- Java SE 8
- Maven 3.5.2
- Jetty Maven plugin 9.4.8
- Eclipse Oxygen.2 Release (4.7.2)
下面將要編寫一個簡單的Spring MVC應用程序,它將打印輸出「Hello Spring MVC 5!」。
第1步 - 使用Maven創建Web項目
首先,用war包裝創建一個maven項目。可以參考這篇文章來學習 - 如何在Eclipse IDE中創建一個Maven Web應用程序。
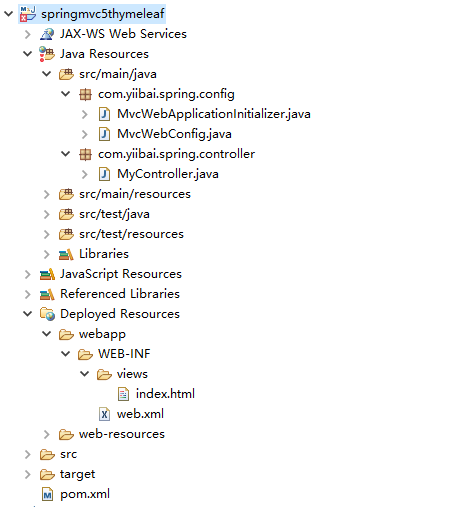
應用程序的最終項目結構如下所示 -

第2步 - 添加Jar依賴關係
要在Spring MVC應用程序中使用Thymeleaf,需要添加thymeleaf-spring5作爲類路徑的依賴關係。
打開Maven項目中的pom.xml文件,並在其中添加以下jar包依賴項。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.yiibai</groupId>
<artifactId>springmvc5thymeleaf</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>Spring MVC - Thymeleaf Integration example</name>
<properties>
<failOnMissingWebXml>false</failOnMissingWebXml>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.0.3.RELEASE</version>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.9.RELEASE</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
<build>
<plugins>
<!-- Embedded Apache Tomcat required for testing war -->
<plugin>
<groupId>org.eclipse.jetty</groupId>
<artifactId>jetty-maven-plugin</artifactId>
<version>9.4.8.v20171121</version>
</plugin>
</plugins>
</build>
</project>第3步 - Spring MVC配置
在com.yiibai.spring.config包下創建一個名爲MvcWebConfig的[@Configuration](https://github.com/Configuration "@Configuration")類。
要在Spring MVC中註冊Thymeleaf視圖,需要按如下方式定義SpringResourceTemplateResolver和SpringTemplateEngine bean方法,如下 -
文件: MvcWebConfig.java -
package com.yiibai.spring.config;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.ApplicationContext;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.ViewResolverRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import org.thymeleaf.spring5.SpringTemplateEngine;
import org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver;
import org.thymeleaf.spring5.view.ThymeleafViewResolver;
@Configuration
@EnableWebMvc
@ComponentScan("com.yiibai.spring.controller")
public class MvcWebConfig implements WebMvcConfigurer {
@Autowired
private ApplicationContext applicationContext;
/*
* STEP 1 - Create SpringResourceTemplateResolver
* */
@Bean
public SpringResourceTemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setCharacterEncoding("UTF-8");
templateResolver.setApplicationContext(applicationContext);
templateResolver.setPrefix("/WEB-INF/views/");
templateResolver.setSuffix(".html");
return templateResolver;
}
/*
* STEP 2 - Create SpringTemplateEngine
* */
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
templateEngine.setEnableSpringELCompiler(true);
return templateEngine;
}
/*
* STEP 3 - Register ThymeleafViewResolver
* */
@Override
public void configureViewResolvers(ViewResolverRegistry registry) {
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(templateEngine());
registry.viewResolver(resolver);
}
}WebMvcConfigurer接口提供了用於爲Spring MVC應用程序定製基於java的配置的默認方法。
[@EnableWebMvc](https://github.com/EnableWebMvc "@EnableWebMvc")註釋用於從WebMvcConfigurationSupport(基於Java的MVC配置背後的主類)導入Spring MVC配置。
[@ComponentScan](https://github.com/ComponentScan "@ComponentScan")掃描basePackages屬性指定的包中的構造型註釋([@Controller](https://github.com/Controller "@Controller"),[@Service](https://github.com/Service "@Service")等等)。
SpringResourceTemplateResolver與Spring自己的資源解析基礎結構集成。可以使用它來指定模板的位置,模板的模式,緩存過期的TTL等。
SpringTemplateEngine使用SpringStandardDialect,並支持Spring自己的MessageSource消息解析機制解析機制。
在Spring MVC中,需要聲明和映射DispatcherServlet,以便使用java或web.xml配置來處理所有請求。
在Servlet 3.0+環境中,可以使用AbstractAnnotationConfigDispatcherServletInitializer類以編程方式註冊和初始化DispatcherServlet,文件:MvcWebApplicationInitializer.java -
package com.yiibai.spring.config;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class MvcWebApplicationInitializer extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
return null;
}
@Override
protected Class<?>[] getServletConfigClasses() {
return new Class[] { MvcWebConfig.class };
}
@Override
protected String[] getServletMappings() {
return new String[] { "/" };
}
}第4步 - 創建Thymeleaf模板/視圖
在src/main/webapp/WEB-INF/views文件夾下創建一個index.html文件,並在其中寫入以下代碼。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>SpringMVC5+Thymeleaf示例</title>
</head>
<body>
<h1>Spring MVC + Thymeleaf Hello World example</h1>
<p th:text="${message}"></p>
</body>
</html>屬性th:text =""被稱爲標準方言,用${...}標準表達式來評估對象。
第5步 - 創建控制器
在com.yiibai.spring.controller包下創建一個[@Controller](https://github.com/Controller "@Controller")類,並在其中寫入下面的代碼,文件:MyController.java -
package com.yiibai.spring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MyController {
@GetMapping("/")
public String index(Model model) {
model.addAttribute("message", "Hello Spring MVC 5!");
return "index";
}
}第6步 - 運行應用程序
使用以下maven命令來運行您的應用程序。
mvn jetty:run(該命令從其源代碼部署webapp,而不是構建war)。
在瀏覽器的地址欄中輸入:http:// localhost:8080 來測試應用程序。如果一切正常,應該會看到類似下面的頁面 -

在接下來的Thymeleaf基礎標籤應用,大部分是基於此應用講解。