Thymeleaf顯示Bean的值
本文章將介紹Thymeleaf標準表達式語法中的概念。
- 編輯源代碼以顯示bean值,學習如何在Thymeleaf模板中顯示對象的屬性值。
- 已經將
Product類的bean已經設置爲具有可變名稱product的上下文模型。 - 修改模板,以獲得一個有意義的靜態原型(例如,通過一些原型數據替換所有模板文本)。
如果要上機實踐,請參考:Thymeleaf+SpringMVC5示例項目。這裏不再重複創建項目的過程,這裏將只介紹如何使用Thymeleaf標準表達式和標籤。
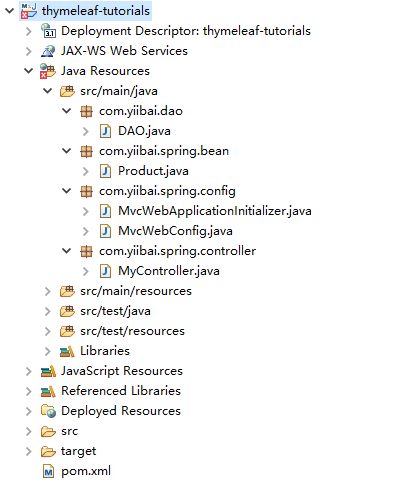
這裏創建一個Maven Web項目: thymeleaf-tutorials ,其目錄結構如下所示 -

Bean類的實現:Product.java -
package com.yiibai.spring.bean;
import java.util.Date;
public class Product {
private String description;
private Integer price;
private Date availableFrom;
public Product(final String description, final Integer price, final Date availableFrom) {
this.description = description;
this.price = price;
this.availableFrom = availableFrom;
}
public Date getAvailableFrom() {
return this.availableFrom;
}
public void setAvailableFrom(final Date availableFrom) {
this.availableFrom = availableFrom;
}
public String getDescription() {
return this.description;
}
public void setDescription(final String description) {
this.description = description;
}
public Integer getPrice() {
return this.price;
}
public void setPrice(final Integer price) {
this.price = price;
}
}控制器類的實現:MyController.java -
package com.yiibai.spring.controller;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import com.yiibai.spring.bean.Product;
@Controller
public class MyController {
@GetMapping("/")
public String index(Model model) throws ParseException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Product product = new Product("花生油", 129, sdf.parse("2018-02-18"));
model.addAttribute("product", product);
return "index";
}
}模板文件的實現:/webapp/WEB-INFO/views/index.html -
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" th:href="@{/css/main.css}" />
<title>SpringMVC5+Thymeleaf示例</title>
</head>
<body>
<h2>Spring MVC5 + Thymeleaf Bean示例</h2>
<h2>產品信息</h2>
<dl>
<dt>產品名稱:</dt>
<dd th:text="${product.description}">默認產品名稱</dd>
<dt>產品價格:</dt>
<dd th:text="${product.price}">350</dd>
<dt>產品有效時間:</dt>
<dd th:text="${product.availableFrom}">28-Jun-2018</dd>
</dl>
</body>
</html>運行上面項目,在瀏覽器中顯示效果如下 -