HTML佈局
頁面佈局是圖形設計的一部分,用於處理頁面上視覺元素的排列。頁面佈局用於使網頁看起來更好。它建立了整體外觀,相對重要性以及圖形元素之間的關係,以實現信息和眼睛運動的順暢流動,從而獲得最大的效果或影響。

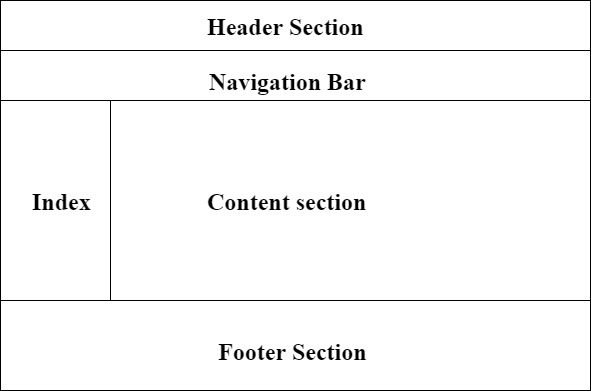
頁面佈局信息:
- 頁眉:頁面頂部使用的前端部分。<header>標記用於在網頁中添加標題部分。
- 導航欄:導航欄與菜單列表相同。用於通過超鏈接顯示內容信息。
- 索引/邊欄:它包含其他信息或廣告,並且不一定總是需要添加到頁面中。
- 內容部分:內容部分是顯示內容的主要部分。
- 頁腳:頁腳部分包含聯繫信息和與網頁相關的其他查詢。頁腳部分始終放在網頁的底部。<footer>標記用於在網頁中設置頁腳。
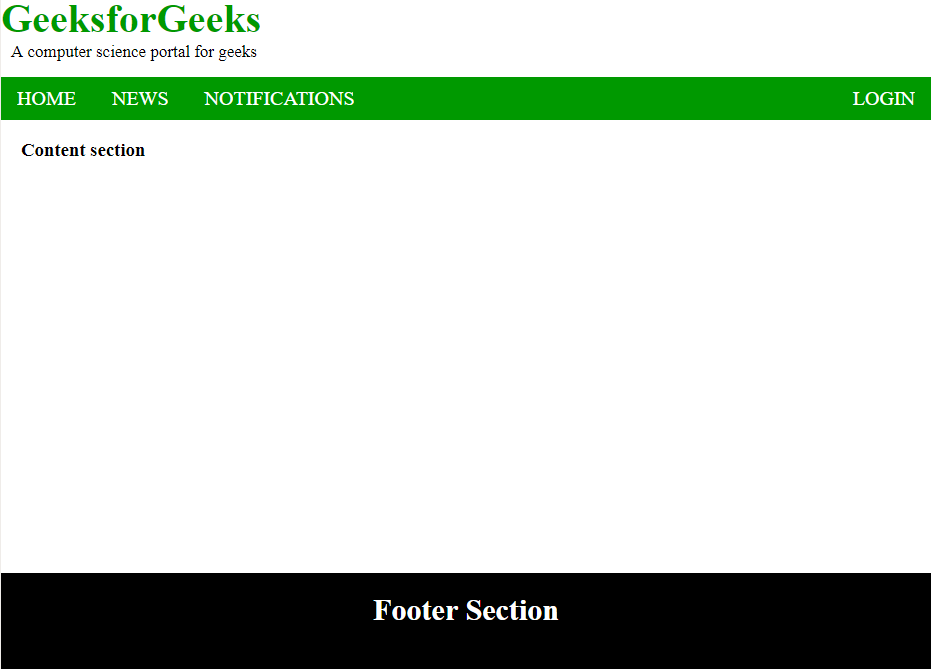
例子:
<!DOCTYPE html>
<html>
<head>
<title>Page Layout</title>
<style>
.head1 {
font-size:40px;
color:#009900;
font-weight:bold;
}
.head2 {
font-size:17px;
margin-left:10px;
margin-bottom:15px;
}
body {
margin: 0 auto;
background-position:center;
background-size: contain;
}
.menu {
position: sticky;
top: 0;
background-color: #009900;
padding:10px 0px 10px 0px;
color:white;
margin: 0 auto;
overflow: hidden;
}
.menu a {
float: left;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 20px;
}
.menu-log {
right: auto;
float: right;
}
footer {
width: 100%;
bottom: 0px;
background-color: #000;
color: #fff;
position: absolute;
padding-top:20px;
padding-bottom:50px;
text-align:center;
font-size:30px;
font-weight:bold;
}
.body_sec {
margin-left:20px;
}
</style>
</head>
<body>
<!-- Header Section -->
<header>
<div class="head1">GeeksforGeeks</div>
<div class="head2">A computer science portal for geeks</div>
</header>
<!-- Menu Navigation Bar -->
<div class="menu">
<a href="#home">HOME</a>
<a href="#news">NEWS</a>
<a href="#notification">NOTIFICATIONS</a>
<div class="menu-log">
<a href="#login">LOGIN</a>
</div>
</div>
<!-- Body section -->
<div class = "body_sec">
<section id="Content">
<h3>Content section</h3>
</section>
</div>
<!-- Footer Section -->
<footer>Footer Section</footer>
</body>
</html> 輸出: