HTML介紹
HTML代表超文本標記語言。它用於使用標記語言設計網頁。 HTML是超文本和標記語言的組合。超文本定義了網頁之間的鏈接。標記語言用於定義標記內的文本文檔,標記定義了網頁的結構。該語言用於註釋文本(為計算機做註釋),以便機器可以理解它並相應地操作文本。大多數標記(例如HTML)語言都是人類可讀的。語言使用標籤來定義必須對文本進行哪些操作。
HTML是一種標記語言,瀏覽器使用它來處理文本,圖像和其他內容,以所需格式顯示。HTML由Tim Berners-Lee於1991年創建。HTML的第一個版本是HTML 1.0,但第一個標準版本是1999年發布的HTML 2.0。
| HTML版本 | 年份 |
|---|---|
| HTML 1.0 | 1991年 |
| HTML 2.0 | 1995年 |
| HTML 3.2 | 1997年 |
| HTML 4.01 | 1999年 |
| XHTML | 2000年 |
| HTML 5 | 2014年 |
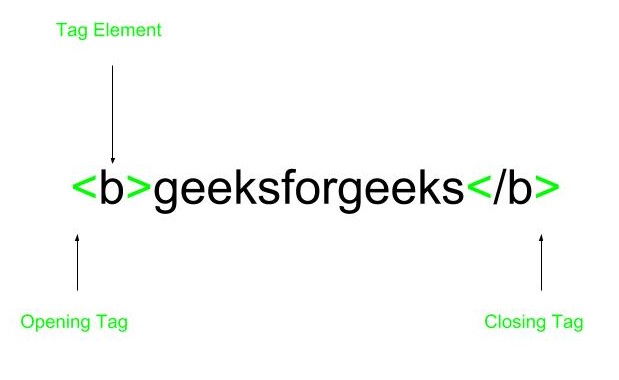
元素和標籤: HTML使用預定義的標籤和元素,這些標籤和元素告訴瀏覽器內容顯示屬性。如果未關閉標籤,則瀏覽器將應用該效果直至頁面結束。

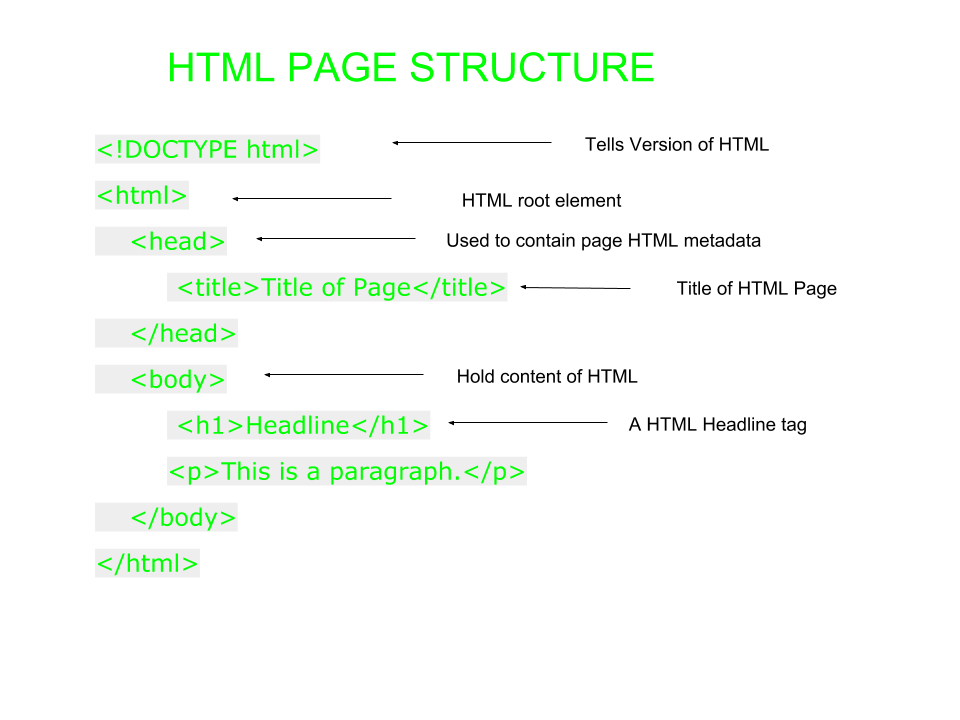
HTML頁面結構:HTML頁面的基本結構如下所示。它包含一些元素,例如head,title,body等。這些元素用於構建網頁塊。

<DOCTYPE!html>:此標記用於告知HTML版本。當前,這表明該版本是HTML 5。
:這稱為HTML根元素,用於包裝所有代碼。
: Head標記包含元數據,標題,頁面CSS等。元素內可以使用的所有HTML元素是:
- <樣式>
- <標題>
- <基礎>
- <腳本>
- <標題>
Body標記用於封裝網頁從文本到鏈接的所有數據。您在瀏覽器中看到的所有內容都包含在此元素中。
示例:可以使用任何文本編輯器(記事本)創建HTML頁面。然後使用.htm或.html擴展名保存該文件,然後在瀏覽器中打開該文件。它將獲得HTML頁面響應。
<!DOCTYPE html>
<html>
<head>
<title>demo web page</title>
<style>
h1 {
color:#009900;
font-size:46px;
}
p {
font-size:17px;
margin-top:-25px;
margin-left:15px;
}
</style>
</head>
<body>
<h1>GeeksforGeek</h1>
<p>A computer science portal for geeks</p>
</body>
</html>輸出:

HTML的功能:
- 它易於學習且易於使用。
- 它是平台無關的。
- 圖像,視頻和音頻可以添加到網頁中。
- 可以將超文本添加到文本中。
- 這是一種標記語言。
為什麼要學習HTML?
- 它是一種簡單的標記語言。它的實現很容易。
- 它用於創建網站。
- 幫助開發有關Web編程的基礎知識。
- 促進職業發展。
好處:
- HTML用於構建網站。
- 所有瀏覽器都支持它。
- 它可以與CSS,JavaScript等其他語言集成。
缺點:
- HTML只能創建靜態網頁,因此對於動態網頁,必須使用其他語言。
- 必須編寫大量代碼才能創建一個簡單的網頁。
- 安全功能不好。
注意:請訪問https://www.1ju.org/html/index
了解HTML基礎知識。