Cordova設備方向
指南針是用來顯示相對於地理北極的基本點的方向。
第1步 - 安裝設備的方向插件
打開命令提示符窗口,並運行以下命令。
C:\Users\username\Desktop\CordovaProject>cordova plugin add cordova-plugin-device-orientation
第2步 - 添加按鈕
如果你有學習我們前面教程,你可能會注意到,這個插件它類似於加速度插件。我們在本教程中使用的是同一個概念。讓我們在 index.html 文件中創建兩個按鈕
第3步 - 添加事件監聽器
現在,我們將在index.js中的 onDeviceReady函數內部添加事件偵聽器。
document.getElementById("getOrientation").addEventListener("click", getOrientation);
document.getElementById("watchOrientation").addEventListener("click", watchOrientation);
第4步 - 創建函數
我們將創建兩個函數,一個來獲取當前加速度,另外一個用來監視方向的變化。可以看到再次使用頻率選項,因爲我們希望每三秒鐘觀察其變化。
function getOrientation(){
navigator.compass.getCurrentHeading(compassSuccess, compassError);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
function watchOrientation(){
var compassOptions = {
frequency: 3000
}
var watchID = navigator.compass.watchHeading(compassSuccess, compassError, compassOptions);
function compassSuccess(heading) {
alert('Heading: ' + heading.magneticHeading);
setTimeout(function() {
navigator.compass.clearWatch(watchID);
}, 10000);};
function compassError(error) {
alert('CompassError: ' + error.code);
};
}
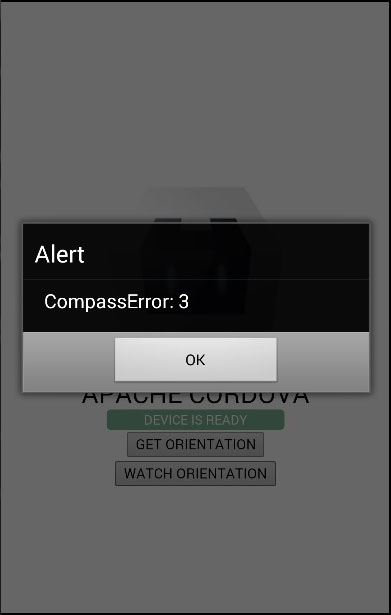
由於指南針插件幾乎與加速度插件是一樣的,這次我們告訴你錯誤代碼。一些設備不具有指南針工作所需要的磁傳感器。如果您的設備沒有,會得到下面的錯誤。