Cordova設備信息
這個插件是用於獲取有關用戶設備的信息。
第1步 - 安裝設備插件
要安裝這個插件,需要在運行命令提示符執行下面的代碼片段。
D:\worksp\cordova\CordovaProject>cordova plugin add cordova-plugin-device
第2步 - 添加按鈕
我們將使用這個插件,這與使用其它的Cordova 插件的方式相同。讓我們在index.html文件添加按鈕。 點擊此按鈕將獲取有關設備信息。
Cordova獲取設備信息
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>第3步 - 添加事件監聽器
Cordova 插件在 deviceready 事件後可用,所以將把事件監聽器放在index.js內的DeviceReady函數中。
document.getElementById("cordovaDevice").addEventListener("click", cordovaDevice);
第4步 - 創建函數
下面的函數將展示如何使用該插件提供的一些功能。我們將其放置在 index.js 文件的底部。
function cordovaDevice() {
alert("Cordova version: " + device.cordova + "\n" +
"Device model: " + device.model + "\n" +
"Device platform: " + device.platform + "\n" +
"Device UUID: " + device.uuid + "\n" +
"Device version: " + device.version);
}
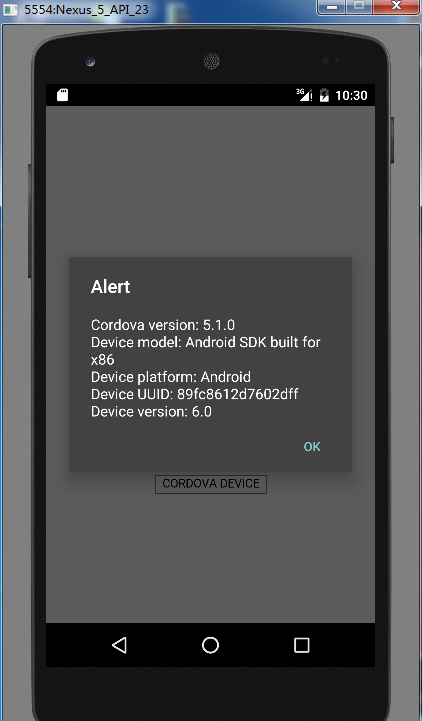
當我們點擊 CORDOVA DEVICE 按鈕,提示顯示Cordova版本,設備型號,平臺,UUID和設備版本。