ReactJS組件生命週期
在本章中,我們來了解組件生命週期方法。
生命週期方法
- componentWillMount - 在渲染之前在服務器端和客戶端執行。
- componentDidMount - 僅在客戶端的第一次渲染之後執行。 這是AJAX請求和DOM或狀態更新應該發生的地方。此方法也用於與其他JavaScript框架以及任何延遲執行的函數(如
setTimeout或setInterval)進行集成,在這裏使用它來更新狀態,以便我們可以觸發其他生命週期方法。 - componentWillReceiveProps - 只要在另一個渲染被調用之前更新
props就被調用。 當我們更新狀態時,從setNewNumber觸發它。 - shouldComponentUpdate - 應該返回
true或false值。 這將決定組件是否將被更新。 默認設置爲true。 如果確定組件在state或props更新後不需要渲染,則可以返回false值。 - componentWillUpdate - 在渲染之前被調用。
- componentDidUpdate - 在渲染之後被調用。
- componentWillUnmount - 在從dom卸載組件後被調用,也就是卸載
main.js中的組件。
在下面的例子中,將在構造函數中設置初始狀態。 setNewnumber用於更新狀態。 所有生命週期方法都在內容組件中。
文件:App.jsx -
import React from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 0
}
this.setNewNumber = this.setNewNumber.bind(this)
};
setNewNumber() {
this.setState({data: this.state.data + 1})
}
render() {
return (
<div>
<button onClick = {this.setNewNumber}>INCREMENT</button>
<Content myNumber = {this.state.data}></Content>
</div>
);
}
}
class Content extends React.Component {
componentWillMount() {
console.log('Component WILL MOUNT!')
}
componentDidMount() {
console.log('Component DID MOUNT!')
}
componentWillReceiveProps(newProps) {
console.log('Component WILL RECIEVE PROPS!')
}
shouldComponentUpdate(newProps, newState) {
return true;
}
componentWillUpdate(nextProps, nextState) {
console.log('Component WILL UPDATE!');
}
componentDidUpdate(prevProps, prevState) {
console.log('Component DID UPDATE!')
}
componentWillUnmount() {
console.log('Component WILL UNMOUNT!')
}
render() {
return (
<div>
<h3>{this.props.myNumber}</h3>
</div>
);
}
}
export default App;文件:main.js -
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(<App/>, document.getElementById('app'));
setTimeout(() => {
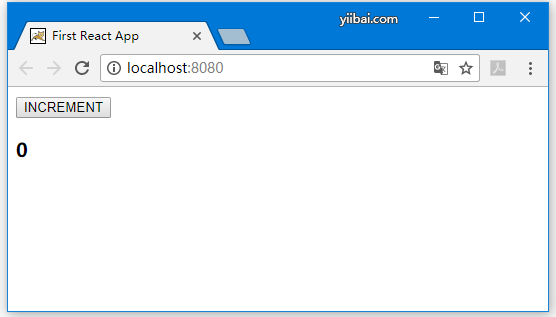
ReactDOM.unmountComponentAtNode(document.getElementById('app'));}, 10000);初始渲染之後,應該會得到如下演示效果 -

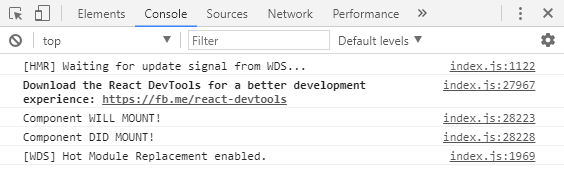
只有componentWillMount和componentDidMount將被記錄在控制檯中,因爲還沒有更新任何東西。

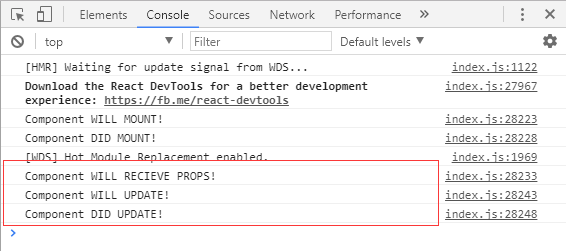
當點擊INCREMENT按鈕時,將發生更新,並觸發其他生命週期方法。

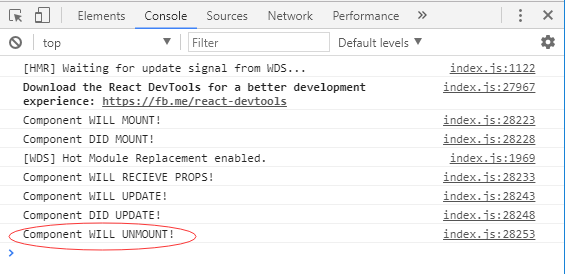
十秒鐘後,組件將被卸載,最後一個事件將被記錄在控制檯中。

注 - 生命週期方法將始終以相同的順序調用,因此按照示例中所示的正確順序編寫生命週期方法是一種很好的做法。