Less教學
Less安裝
Less嵌套規則
Less運算符
Less轉義
Less函數
Less命名空間和訪問器
Less作用域
Less註釋
Less導入
Less變量概述
Less選擇器
Less URLs
Less import語句
Less變量插值屬性
Less變量插值
Less變量名
Less變量延遲加載
Less缺省變量
Less變量
Less經典用例
Less合併風格及高級混入
Less擴展附加到選擇器
Less擴展內部規則集
Less擴展嵌套選擇器
Less使用擴展精確匹配
Less nth表達式
Less擴展all
Less選擇器插值擴展
Less作用域及擴展@media
Less重複檢測
Less擴展
Less不輸出混合類型
Less在混合類型的選擇器
Less混合命名空間
Less守護命名空間
Less !important關鍵字
Less混合類型
Less Mixins使用多參數
Less命名參數
Less @arguments變量
Less高級參數和@rest變量
Less模式匹配
Less參數化混合
Less混合作用域
Less Mixin和返回值
Less混合在另一個混合中
Less混合作爲參數
Less傳遞規則集到混合
Less導入指令
Less導入選項reference關鍵詞
Less導入選項inline關鍵詞
Less安裝
本文提供 LESS 一步一步的安裝過程。
LESS對系統要求
操作系統:跨平臺
瀏覽器支持:IE瀏覽器(Internet Explorer8 +),火狐,谷歌Chrome,Safari瀏覽器。
LESS的安裝
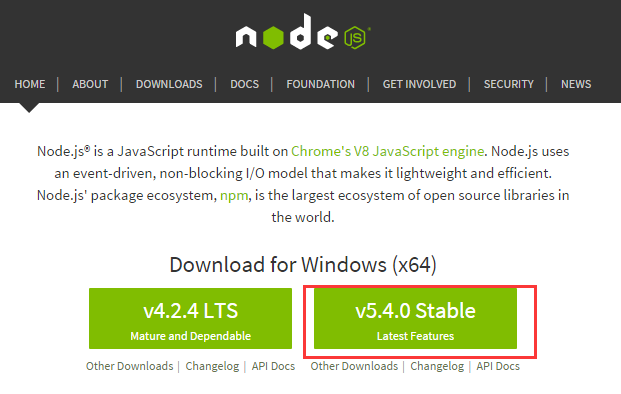
步驟(1):我們需要NodeJs來運行LESS例子。要下載NodeJs,打開鏈接 https://nodejs.org/en/, 會看到一個屏幕,如下所示:

下載最新版本的zip文件。
步驟(2):下一步,在系統上運行安裝Node.js並設置。
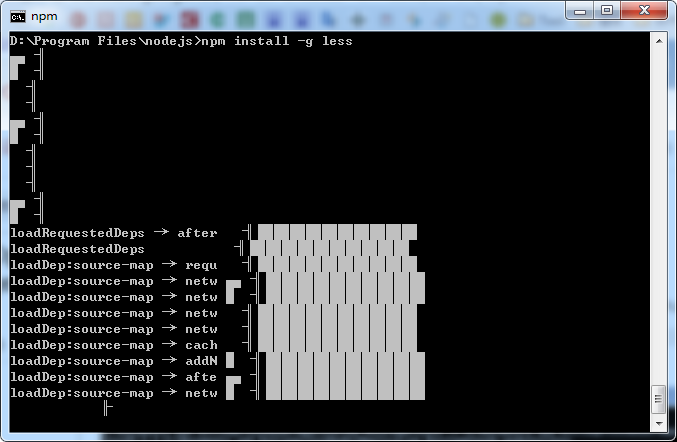
步驟(3):接下來,通過NPM(節點包管理器)在服務器上安裝LESS。運行以下命令,進入命令提示符。
npm install -g less
步驟(4):接下來,安裝 LESS 成功後,你會看到如下的命令提示符行:

示例
下面是LESS的簡單的例子。